Kode warna memainkan peran penting dalam dunia desain dan komunikasi visual. Keputusan tentang pemilihan warna tidak hanya bersifat estetis, tetapi juga memengaruhi cara kita memahami dan merespons pesan yang disampaikan.
Oleh sebab itu, bagi Anda yang menyukai dunia desain atau ilustrasi digital, pemahaman tentang color code ini sangat penting. Dengan memahami kode ini, seorang desainer dapat memilih warna yang tepat, termasuk perpaduan warna tersebut dengan warna lain.
Jika sama sekali belum tahu apapun tentang color code pada dunia desain grafis ini, ada baiknya untuk membaca artikel ini sampai selesai. Ada banyak hal terkait yang penting untuk diketahui bagi seorang calon desainer grafis sukses.
Apa Itu Kode Warna?
Kode atau rumus warna adalah representasi numerik atau alfanumerik dari warna tertentu dalam sistem warna tertentu. Sistem ini digunakan untuk memudahkan pengenalan, pemilihan, dan konsistensi warna dalam berbagai konteks, termasuk desain grafis, ilmu komputer, seni, dan industri lainnya.
Rumus warna membantu mengkomunikasikan informasi tentang warna dengan cara yang dapat diinterpretasi oleh perangkat lunak, perangkat keras, dan mata manusia. Beberapa sistem warna yang umum digunakan untuk memberikan warna antara lain:
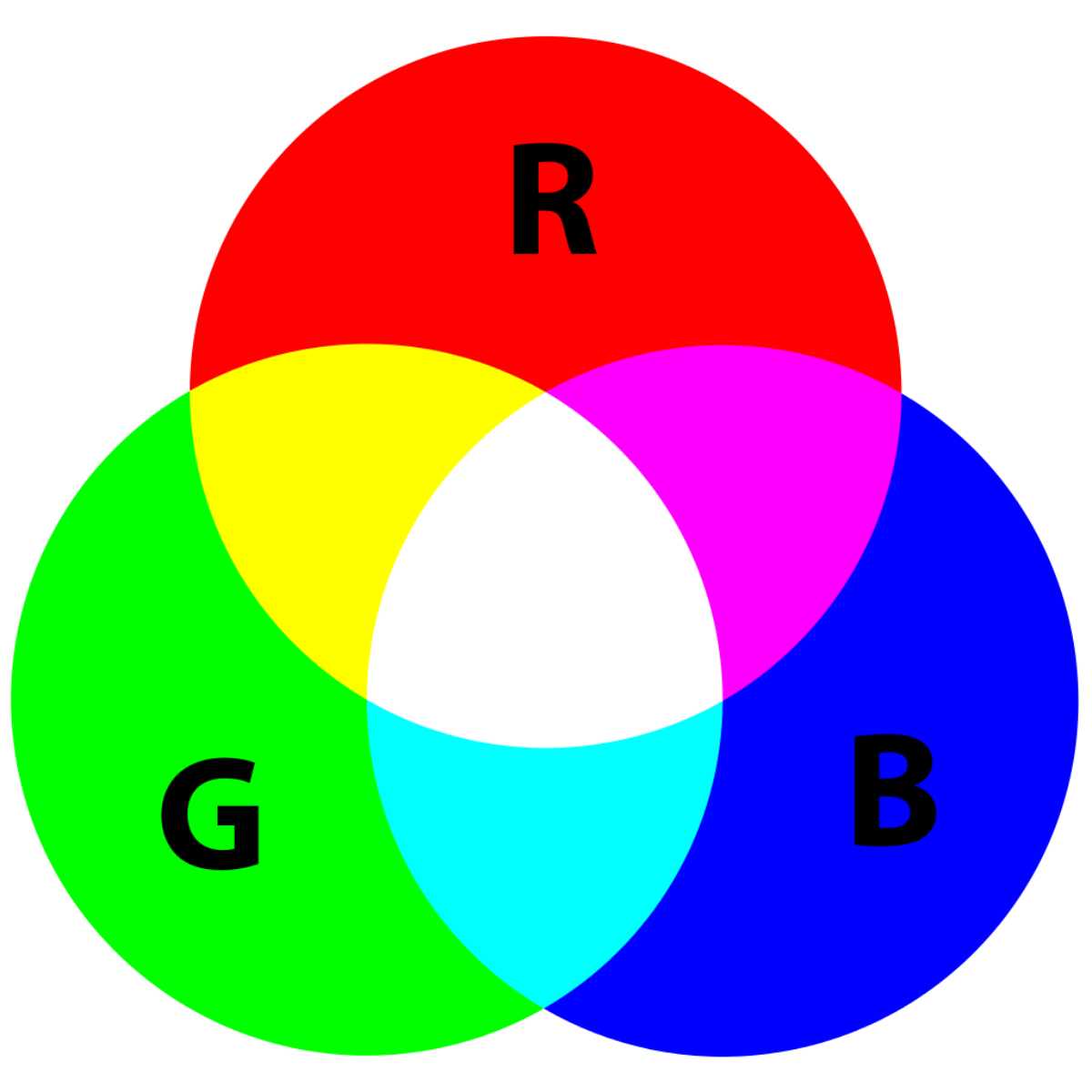
1. RGB (Red, Green, Blue)

Kode warna ini menggunakan kombinasi intensitas cahaya merah, hijau, dan biru untuk menciptakan berbagai warna. Setiap komponen memiliki nilai dari 0 hingga 255, dan kombinasi nilai-nilai ini menentukan warna yang dihasilkan.
2. HEX (Hexadecimal)

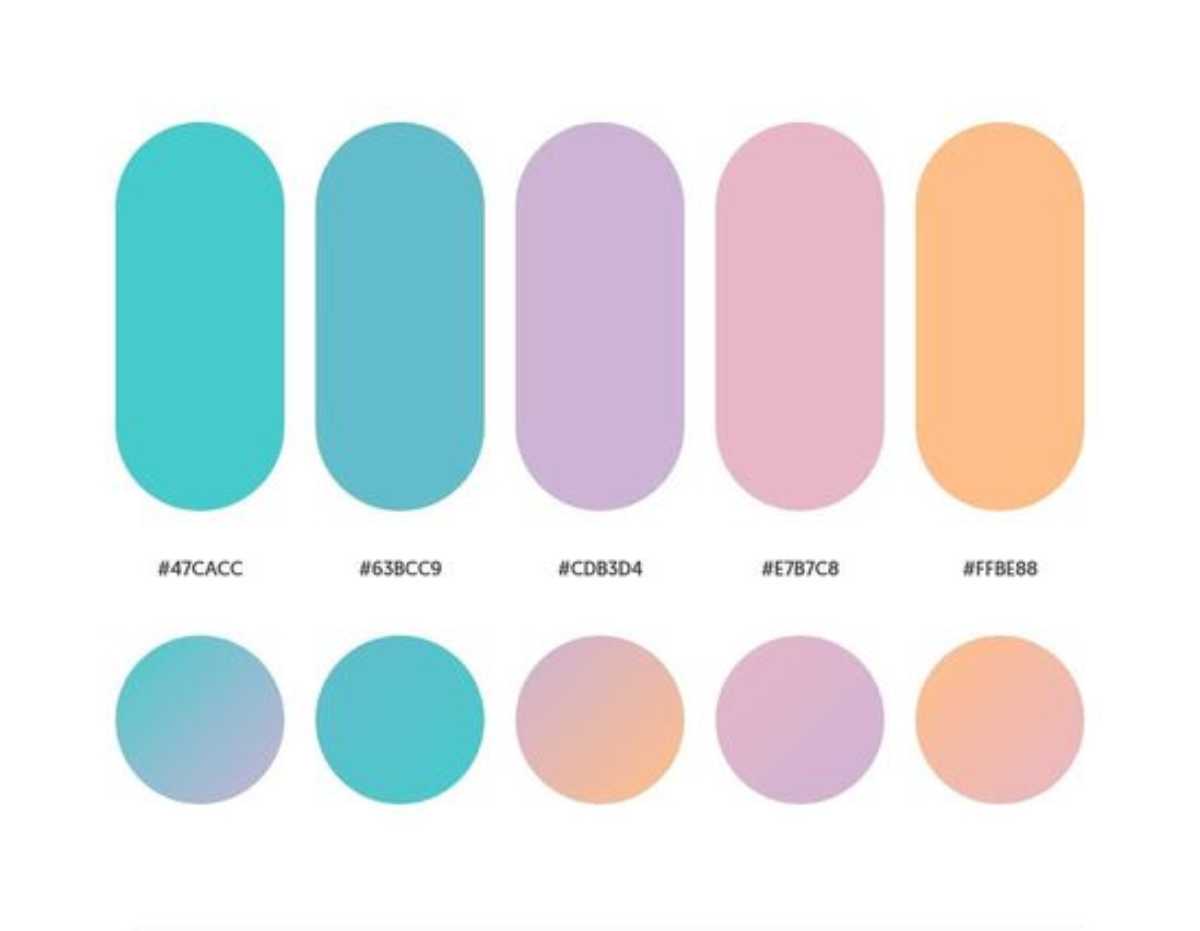
Digunakan terutama dalam desain web, kode warna HEX adalah representasi warna dalam format heksadesimal (0-9 dan A-F). Sebuah color code HEX biasanya terdiri dari enam digit, dengan tiga pasang yang mewakili intensitas merah, hijau, dan biru.
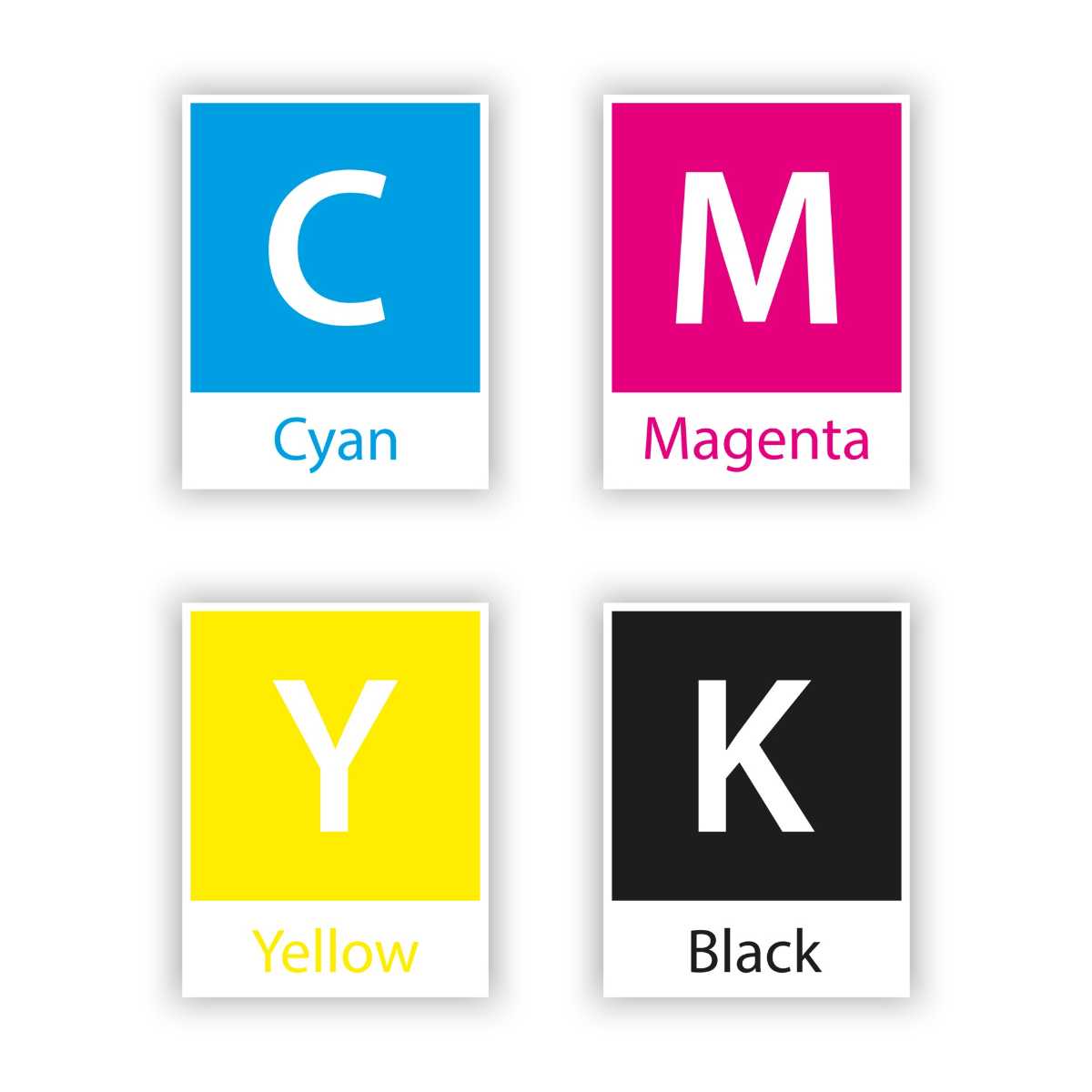
3. CMYK (Cyan, Magenta, Yellow, Black)

Umum digunakan dalam pencetakan, sistem warna ini menggunakan kombinasi empat warna dasar untuk menciptakan spektrum warna yang lebih luas. Setiap komponen memiliki nilai dari 0 hingga 100%, mewakili persentase ink (tinta) yang digunakan.
Baca Juga: Apa itu UI dan UX? Pengertian, Perbedaan, dan Tahap Pembuatan
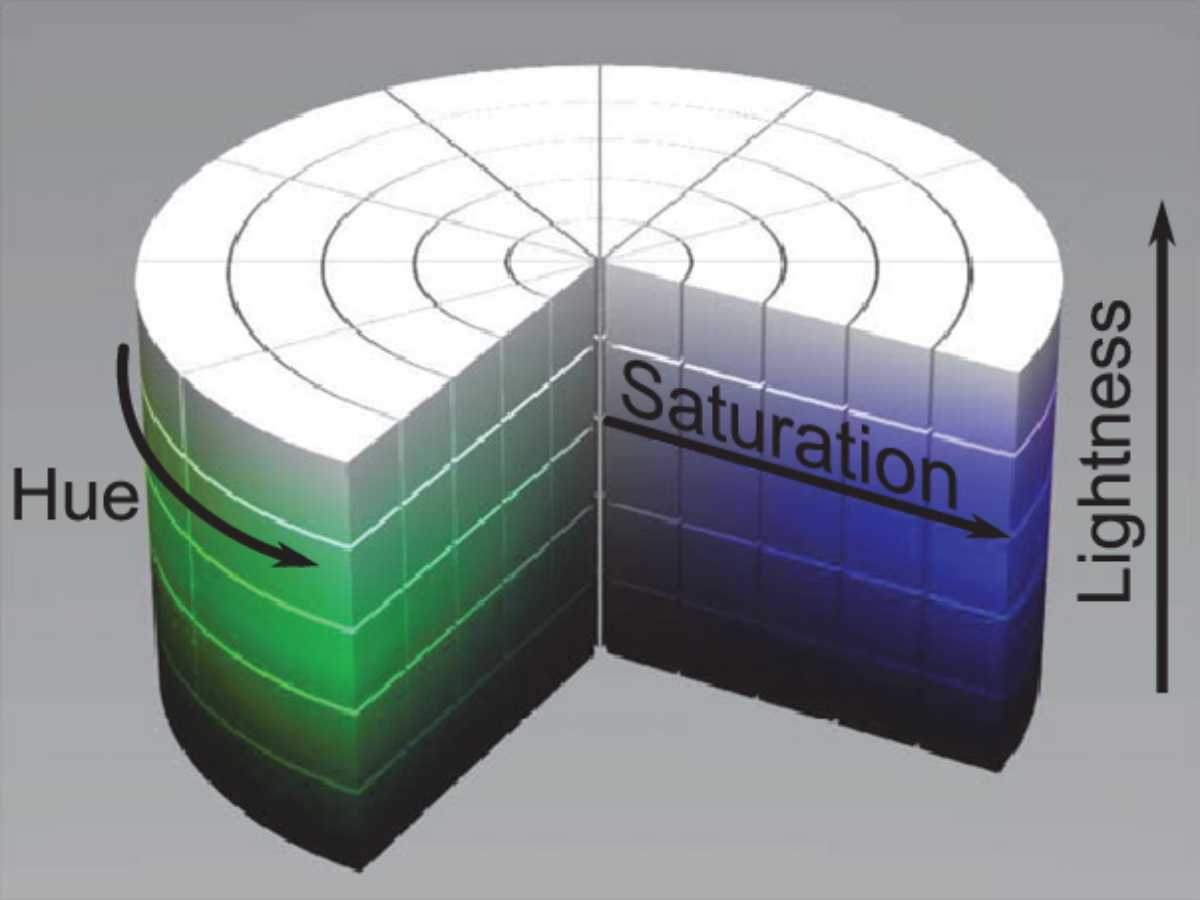
4. HSL (Hue, Saturation, Lightness)

Representasi ini memandang warna sebagai tingkat hue (warna), saturasi (kemurnian warna), dan lightness (kecerahan). Nilai-nilai ini juga diukur dalam rentang tertentu.
Dasar-Dasar Kode Warna: Model dan Jenis Warna

Memahami dasar-dasar model dan jenis warna ini memungkinkan para desainer dan profesional kreatif untuk membuat pilihan warna yang tepat sesuai kebutuhan. Berikut ini beberapa model dan jenis warna yang perlu dipahami:
Model Warna
Ada 3 model warna yang perlu diketahui, yakni:
1. RGB (Red, Green, Blue)
Model warna RGB mendasarkan representasinya pada tiga warna dasar: merah, hijau, dan biru. Setiap warna direpresentasikan oleh tingkat intensitas masing-masing komponen, yang berkisar dari 0 hingga 255.
Dalam kombinasi, intensitas ketiga warna ini menciptakan spektrum warna yang luas. Misalnya, warna hitam direpresentasikan sebagai (0, 0, 0), sementara warna putih sebagai (255, 255, 255). Model RGB umumnya digunakan dalam dunia digital, termasuk tampilan layar dan desain web.
2. CMYK (Cyan, Magenta, Yellow, Black)
Sistem warna CMYK digunakan terutama dalam dunia percetakan. Model ini melibatkan empat warna dasar: cyan, magenta, kuning, dan hitam. Setiap warna diukur dalam persentase dari total intensitas warna.
CMYK menciptakan warna dengan mencampurkan ketiga warna dasar, dan penggunaan warna hitam (K) ditambahkan untuk meningkatkan kedalaman dan kontras. Model ini penting untuk memastikan ketepatan warna dalam mencetak materi seperti brosur, majalah, dan katalog.
3. HEX (Hexadecimal)
Kode warna HEX adalah representasi warna dalam sistem heksadesimal, yang menggunakan kombinasi enam digit atau huruf. Digunakan secara luas dalam desain web, kode ini menyederhanakan cara menyampaikan informasi warna.
Sebagai contoh, warna merah muda dapat direpresentasikan sebagai #FFC0CB, dengan dua digit pertama (FF) mewakili intensitas warna merah.
Jenis Warna
Selain model warna, Anda juga perlu tahu tentang jenis-jenis warna. Berikut ini penjelasannya:
1. Warna Primer, Sekunder, dan Tersier
Dalam model warna, warna primer (merah, hijau, dan biru) adalah warna dasar yang tidak dapat dicampur. Warna sekunder dihasilkan dari pencampuran dua warna primer, seperti kuning, magenta, dan cyan. Warna tersier, seperti merah tua atau merah marun, muncul dari pencampuran warna primer dan sekunder.
2. Palet Warna Analog dan Komplementer
Palet warna analog terdiri dari warna-warna yang berada berdampingan di roda warna, menciptakan kombinasi yang harmonis dan serasi. Sebaliknya, palet warna komplementer terdiri dari warna-warna yang berlawanan satu sama lain di roda warna, menciptakan kontras yang kuat.
Kombinasi ini sering digunakan untuk mencapai efek visual yang menarik dan berbeda dalam desain. Oleh sebab itu, ini tidak cocok bagi desainer grafis pemula.
Psikologi Warna: Pengaruh Emosi dan Persepsi

Psikologi Warna adalah studi tentang cara warna mempengaruhi perilaku, emosi, dan persepsi manusia. Ini melibatkan pemahaman tentang bagaimana warna-warna tertentu dapat memicu respons psikologis dan mempengaruhi cara kita merespons dan berinteraksi dengan lingkungan sekitar.
Dalam konteks desain dan komunikasi visual, pemahaman tentang psikologi warna sangat penting karena dapat digunakan untuk mencapai efek tertentu dan mempengaruhi cara audiens merespons suatu pesan.
1. Memicu Emosi
Warna memiliki kemampuan untuk memicu respons emosional yang kuat. Sebagai contoh, warna biru sering dikaitkan dengan ketenangan dan kestabilan, sementara merah dapat membangkitkan perasaan gairah atau bahkan kecemasan.
Pemahaman ini dapat membantu desainer untuk memilih warna yang sesuai dengan mood atau pesan yang ingin disampaikan.
2. Daya Tarik
Setiap warna memiliki asosiasi psikologis yang unik. Kode warna hangat seperti merah dan kuning dapat meningkatkan energi dan daya tarik, sementara warna dingin seperti biru dan hijau dapat menciptakan suasana yang tenang dan damai.
Studi mengenai konsep warna ini membantu dalam membuat pilihan warna yang sesuai dengan konteks dan tujuan desain.
3. Aplikasi Dalam Desain Grafis
Dengan memahami psikologi warna, desainer dapat dengan sengaja memilih warna untuk menciptakan atmosfer atau merangsang tanggapan tertentu dari pemirsa. Sebagai contoh, sebuah iklan yang ingin menarik perhatian dan memicu tindakan cepat mungkin menggunakan warna-warna cerah dan mencolok.
Sebaliknya, desain yang bertujuan memberikan kesan ketenangan atau keamanan mungkin lebih memilih palet warna yang lembut dan netral.
Dengan menggabungkan pengetahuan tentang psikologi warna ke dalam proses desain, profesional kreatif dapat meningkatkan daya komunikasi visual dan dampak pesan yang ingin disampaikan kepada audiens.
Pemilihan warna yang cerdas dan disesuaikan dengan konteks dapat membawa pengalaman visual yang lebih mendalam dan memuaskan.
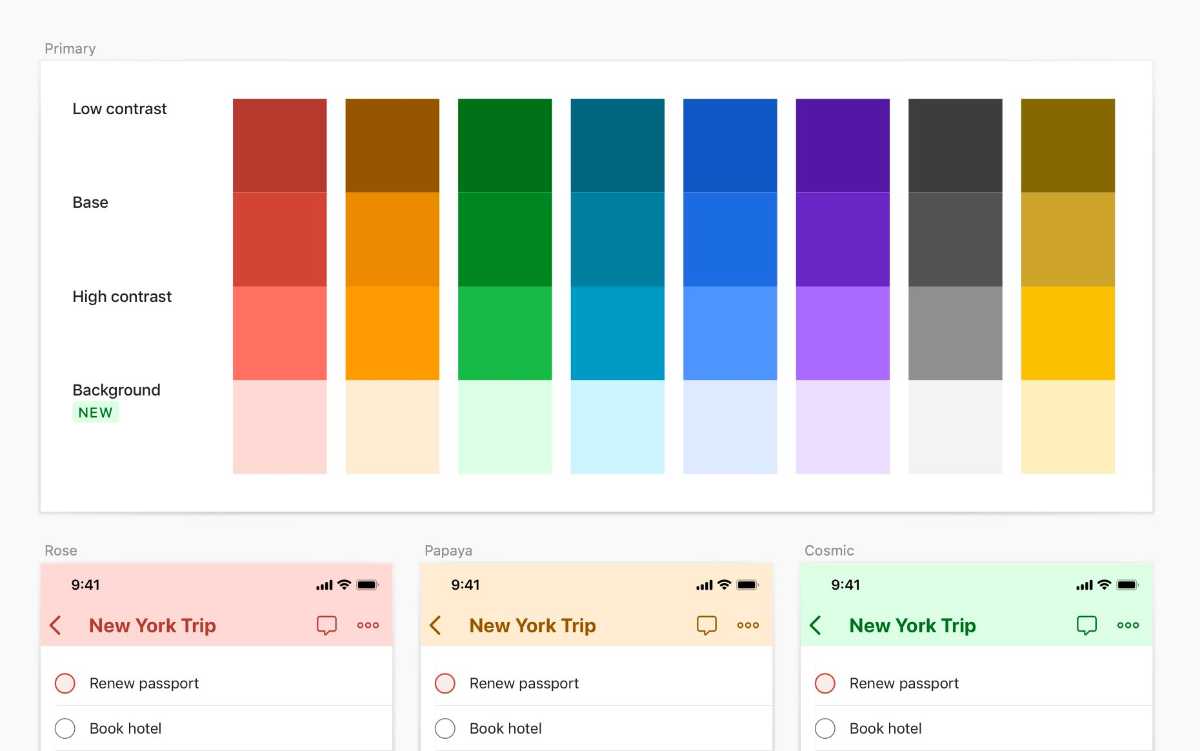
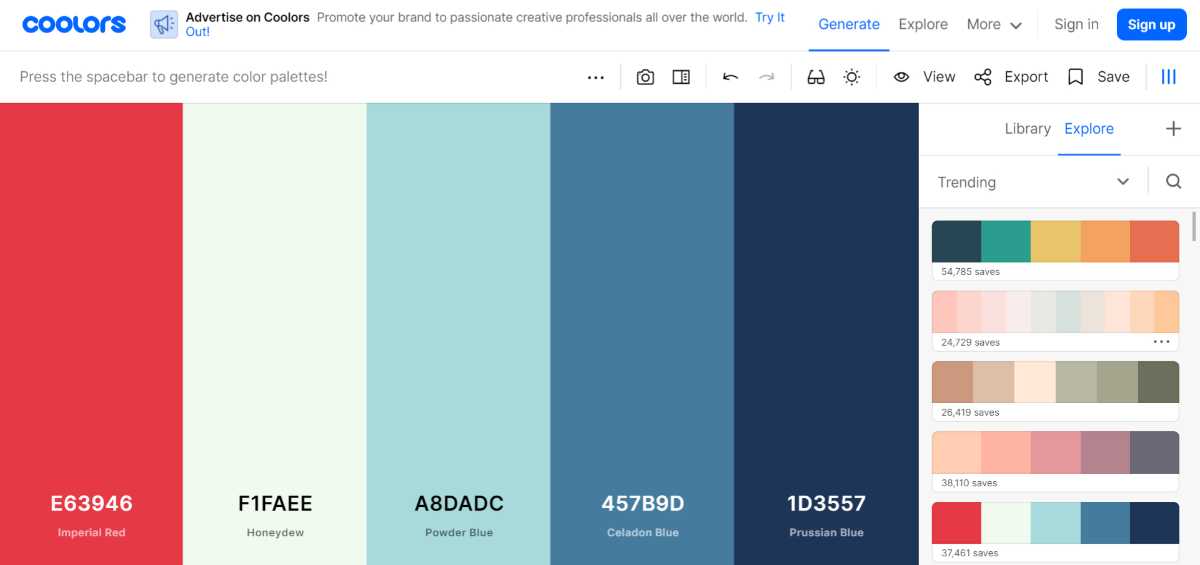
Pemilihan Palet Warna: Menciptakan Harmoni Warna
Pemilihan palet warna adalah proses kreatif dalam desain yang melibatkan penggabungan warna-warna dengan cara yang harmonis dan estetis. Menciptakan harmoni warna bukan hanya soal memilih warna yang “bagus” secara individual, tetapi juga tentang cara menggabungkannya.
Sehingga, ini akan menciptakan keseimbangan visual dan kesatuan dalam suatu desain. Beberapa prinsip yang sering digunakan untuk menciptakan harmoni warna melibatkan:
1. Kontrast yang Seimbang
Pilih kombinasi warna yang memiliki kontras yang seimbang, baik dalam hal kecerahan maupun kejenuhan. Misalnya, kombinasi warna-warna terang dengan warna-warna netral atau gelap dapat menciptakan kontras yang menarik.
2. Palet Monokromatik
Gunakan variasi intensitas dan nuansa dari satu warna dasar. Ini menciptakan harmoni karena semua warna berasal dari satu “akar” warna, memberikan kesan kohesif.
3. Palet Analog
Pilih warna-warna yang berdampingan satu sama lain di roda warna. Ini menciptakan kombinasi yang alami dan serasi, karena warna-warna ini memiliki tonalitas yang mirip.
4. Palet Komplementer
Pilih warna yang berada di seberang satu sama lain di roda warna. Meskipun kontrasnya kuat, dapat menciptakan kombinasi yang menarik dan berani jika dikelola dengan bijaksana.
5. Palet Split-Complementary
Pilih satu warna dasar dan dua warna yang berada di seberang warna komplementer dari warna dasar tersebut. Ini memberikan kontras yang lebih lembut daripada palet komplementer langsung.
6. Palet Triad
Pilih tiga warna yang berada pada sudut yang sama di roda warna. Ini menciptakan keseimbangan visual yang baik dan memungkinkan untuk variasi yang cukup.
7. Perhatikan Keterbacaan dan Konsistensi
Pastikan bahwa warna yang dipilih memberikan keterbacaan yang baik untuk teks dan elemen-elemen kunci lainnya dalam desain. Selain itu, pertimbangkan penggunaan warna secara konsisten di seluruh desain untuk menciptakan kesatuan visual.
Dengan memahami prinsip-prinsip ini, desainer dapat menciptakan palet warna yang tidak hanya indah secara visual tetapi juga mendukung pesan atau mood yang ingin disampaikan melalui desain mereka. Pemilihan palet warna yang cermat dapat meningkatkan kesan keseluruhan dari suatu karya desain.
Aplikasi Kode Warna: Pentingnya di Desain Grafis

Aplikasi kode warna dalam desain grafis mencakup penggunaan sistem khusus untuk merepresentasikan warna dalam format numerik atau alfanumerik. Pentingnya penggunaan color code di desain grafis dapat dilihat dari beberapa aspek krusial berikut:
1. Konsistensi Visual
Aplikasi sistem warna memungkinkan desainer untuk mempertahankan konsistensi visual di seluruh proyek desain. Dengan menggunakan kode warna, warna yang sama dapat digunakan secara konsisten di berbagai elemen desain, menciptakan kesatuan visual dan identitas merek yang kuat.
2. Ketepatan Reproduksi Warna
Dalam mencetak atau mempublikasikan desain grafis, ketepatan reproduksi warna sangat penting. Color code memastikan bahwa warna yang dipilih oleh desainer dapat direproduksi dengan akurasi tinggi di berbagai platform, dari cetakan hingga tampilan digital.
3. Efisiensi Kolaborasi
Penggunaan kode atau sistem warna mempermudah kolaborasi antara desainer, pengembang, dan pihak lain yang terlibat dalam proyek. Sistem warna menyediakan sistem yang jelas untuk berkomunikasi tentang warna yang digunakan, mengurangi risiko kesalahpahaman atau ketidakcocokan.
4. Penyesuaian dan Eksplorasi Warna
Desainer dapat dengan mudah mengganti atau menyesuaikan warna dalam desain dengan merujuk pada color code yang spesifik. Ini memungkinkan eksplorasi palet warna yang berbeda atau penyesuaian cepat untuk memenuhi kebutuhan atau perubahan desain.
5. Integrasi dengan Perangkat Lunak Desain
Perangkat lunak desain grafis seperti Adobe Photoshop, Illustrator, atau Sketch mendukung penggunaan sistem warna. Desainer dapat memasukkan kode warna desain secara langsung, memudahkan implementasi dan manipulasi warna dalam proyek desain.
6. Pengaturan Konsistensi Merek
Untuk desain yang melibatkan merek atau identitas visual suatu perusahaan, penggunaan kode warna menjadi lebih kritis. Ini membantu dalam menjaga konsistensi warna merek di semua materi pemasaran dan komunikasi visual, membangun citra merek yang dikenali dengan mudah.
7. Optimasi untuk Tampilan Digital
Dalam desain untuk media digital, seperti situs web dan aplikasi, penggunaan sistem warna membantu memastikan bahwa warna yang direncanakan tampil dengan konsisten di berbagai perangkat dan platform.
Dengan mengaplikasikan warna, desainer grafis dapat memastikan bahwa visi mereka terwujud secara akurat dan konsisten di seluruh berbagai media dan format. Hal ini meningkatkan efisiensi, konsistensi merek, dan akurasi reproduksi warna dalam dunia desain grafis yang dinamis.
Selain itu, aplikasi kode warna bukan sekadar elemen teknis, melainkan fondasi esensial yang mendukung konsistensi visual, identitas merek, dan ketepatan reproduksi warna. Oleh karena itu, pemahaman yang mendalam tentang pentingnya color code menjadi esensial bagi desainer grafis modern.








Etika Berkomentar di blog ini.
Budayakan berkomentar yang baik dan sopan dengan mengedepankan ketentuan berikut :
Setiap komentar yang terindikasi spam tidak akan saya approve.
Terima kasih kawan!