Banyak cara yang dapat dilakukan untuk optimasi website, salah satunya adalah dengan cara mengintegrasikan layanan CloudFlare yang gratis. Pada kesempatan kali ini akan dibahas cara setting CloudFlare di WordPress, baik secara manual maupun menggunakan plugin.
Sebenarnya, baik pemasangan CloudFlare secara manual maupun menggunakan plugin adalah sama saja. Kebutuhannya lebih flexible aja sih…
Namun saya lebih suka instalasi CloudFlare secara manual tanpa adanya tambahan plugin. Hal ini karena saya tidak mau mengurangi kapasitas web hosting yang saya gunakan.
Dengan menggunakan plugin otomatis akan menambah kapasitas penggunaan disk di server, dan otomatis jatah ruang penyimpanan bakal berkurang. Walaupun file size plugin-nya tidak terlalu besar, tapi saya keberatan untuk menginstall plugin-nya. hahaha…
Terlepas dari itu, di pembahasan kali ini tetap ada dua panduan setting CloudFlare secara manual dan memakai plugin.
Oh iya, ada yang belum tau CloudFlare? Silahkan baca dulu tentang apa itu CloudFlare.
Yuk kita bahas…
Cara Manual Setting CloudFlare di WordPress
Setting CloudFlare tergolong sangat mudah untuk dilakukan. Dengan mengikuti panduan ini saya yakin anda pasti juga bisa.
Berikut ini langkah-langkah pendaftaran alamat web hingga cara setting CloudFlare-nya :
1. Registrasi CloudFlare
Yang pertama dilakukan adalah mendaftar CloudFlare terlebih dahulu di https://www.cloudflare.com/ namun jika sudah punya akun silahkan langsung login dengan akun anda.
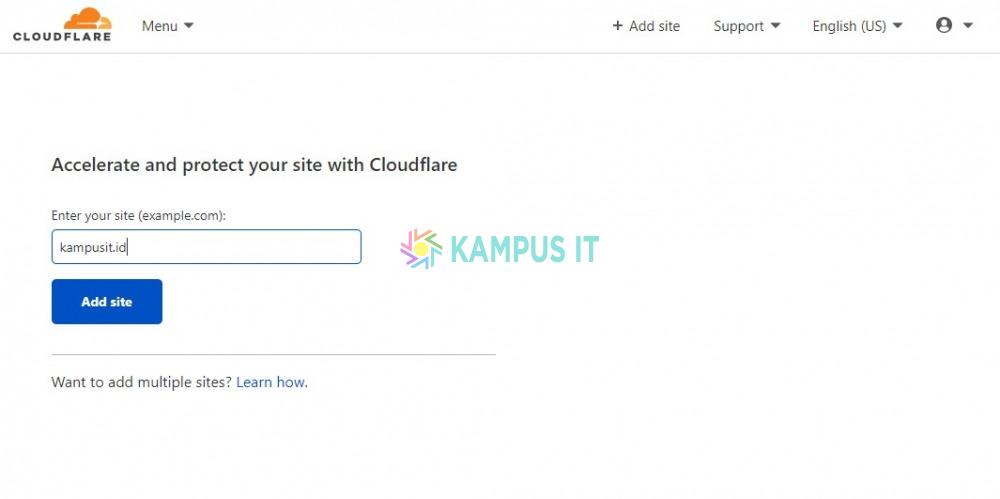
2. Add Site
Add site adalah fitur untuk menambahkan website dengan memasukan url atau alamat blog anda. Pada langkah ini silahkan masukan link blog dan kemudian klik “Add site“. Untuk lebih jelasnya silahkan lihat gambar dibawah ini :

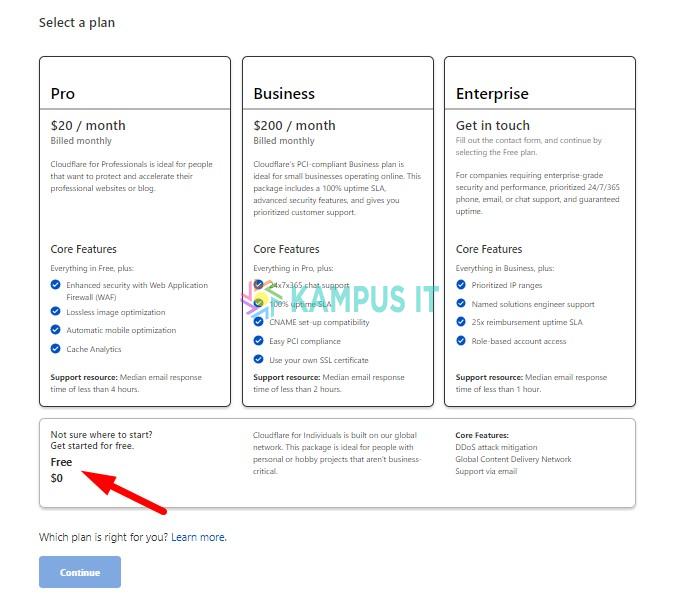
3. Select Plan
Selanjutnya anda akan dihadapkan pada menu “Select Plan” yaitu memilih layanan yang gratis atau yang berbayar. Pada bagian ini silahkan pilih paket free dan tekan tombol “Continue” seperti pada gambar berikut ini :

Selanjutnya silahkan tunggu beberapa saat karena CloudFlare melakukan scanning DNS dari provider sebelumnya. Proses ini biasanya berlangsung cepat.

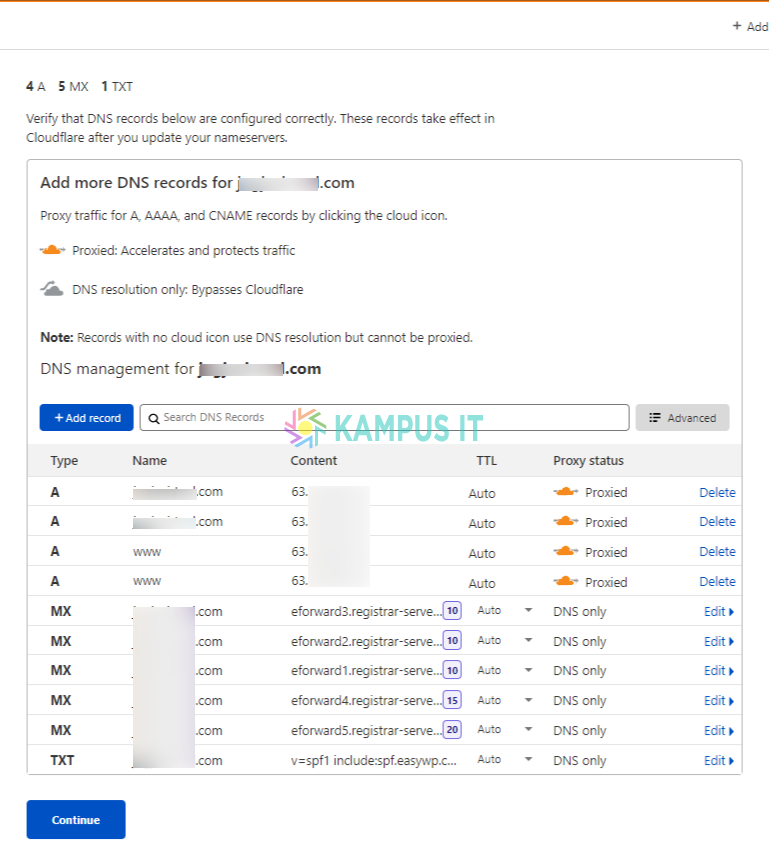
4. Review your DNS records
Setelah sistem CloudFlare melakukan scanning, maka akan muncul tampilan seperti dibawah, yaitu DNS dari provider sebelumnya sudah ter-record oleh CloudFlare dan secara otomatis menyesuaikan DNS sebelumnya.
Silahkan langsung tekan “Continue” untuk melanjutkan ke step berikutnya.

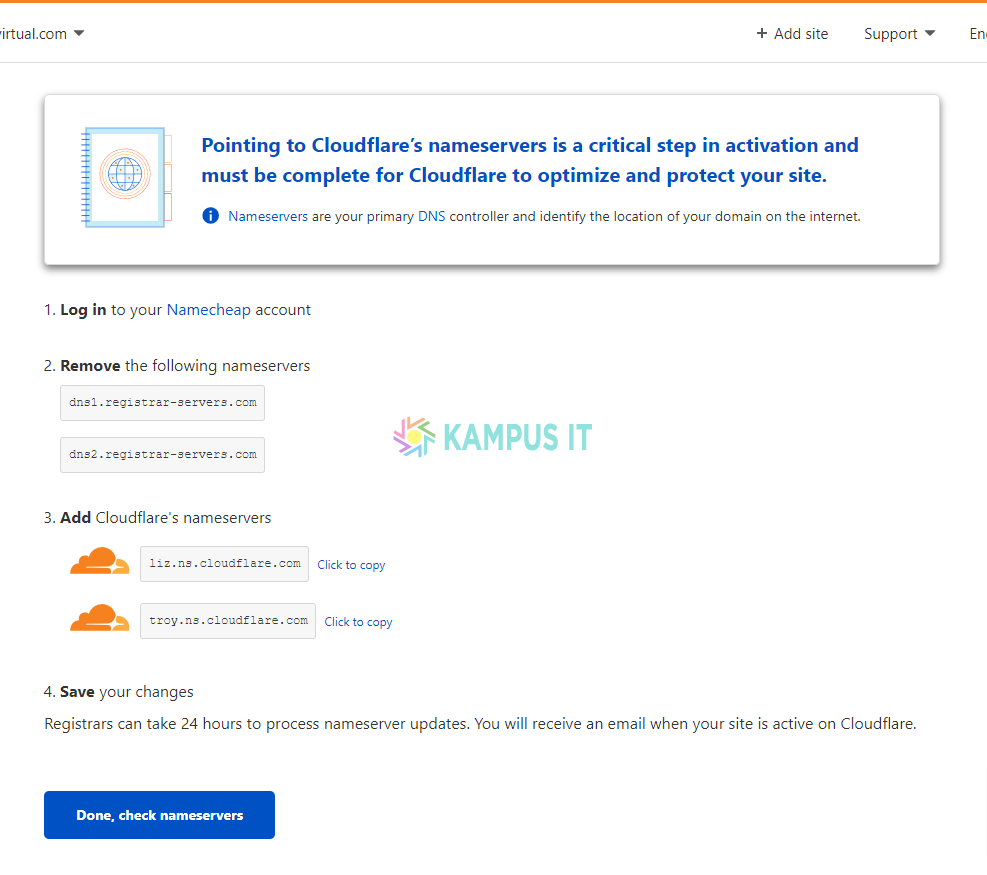
5. Change your nameservers
Pendaftaran di CloudFlare sudah selesai, sampai disini ada langkah pointing DNS CloudFlare di domain.
Eiitss… Jangan di close dulu ya! Bagian seperti gambar dibawah ini masih dipakai nanti.

Selanjutnya setting nameserver di domain.
Sebagai contoh disini saya menggunakan layanan domain dari Namecheap.
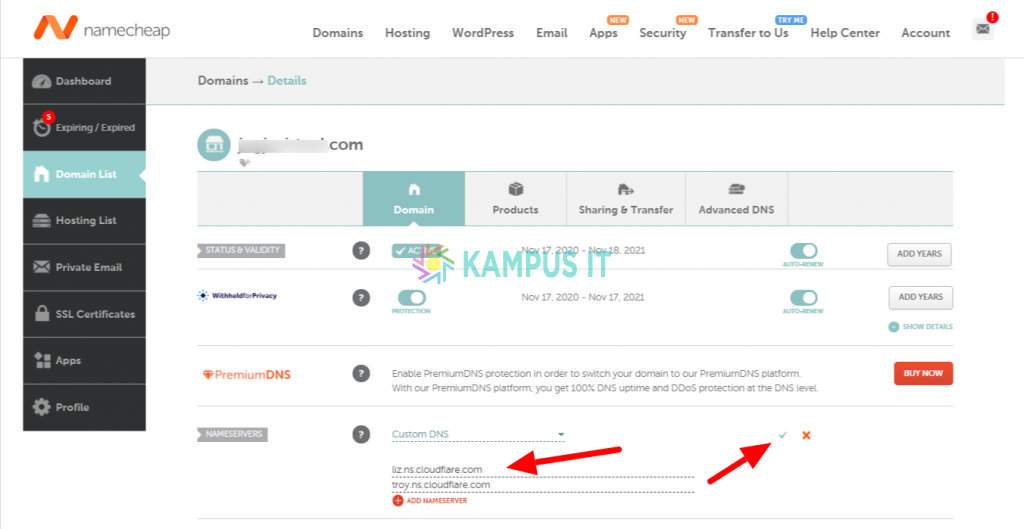
Dalam tahap ini silahkan masuk ke dashboard domain anda (saya di Namecheap). Kemudian hapus DNS lama dan tambahkan DNS baru yang berasal dari CloudFlare.
DNS dari dashboard CloudFlare saya :
- liz.ns.cloudflare.com
- troy.ns.cloudflare.com
Note : Nameserver diatas berasal dari CloudFlare yang ditampilkan saat sudah selesai tahap pointing. Bisa dilihat pada gambar sebelum ini.
Tahapan selanjutnya adalah login ke domain provider yang anda pakai (disini saya pakai Namecheap).

Masukkan DNS yang berasal dari CloudFlare tadi pada bagian nameserver (di Namecheap seperti contoh diatas) dan kemudian klik centang untuk menyimpan.
Pada proses ini kurang lebihnya sama pada pengaturan domain di provider lain. Hanya tinggal disesuaikan saja.
Oke…
Kembali ke dashboard CloudFlare

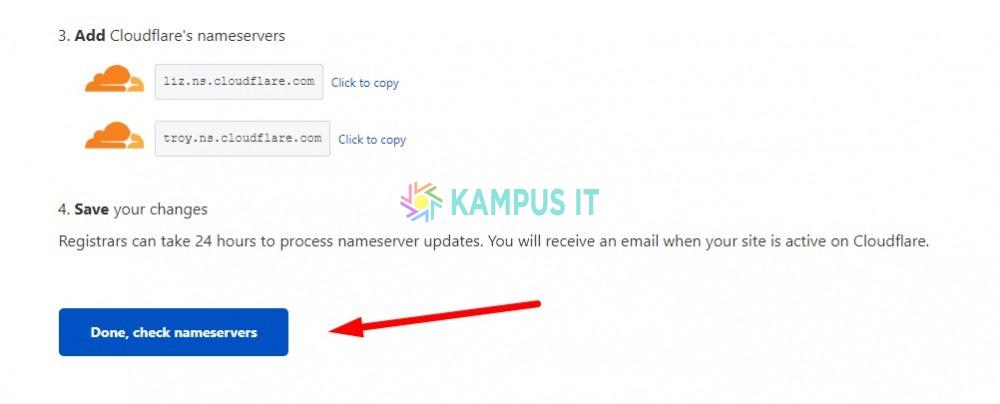
Klik “Done, check nameservers“
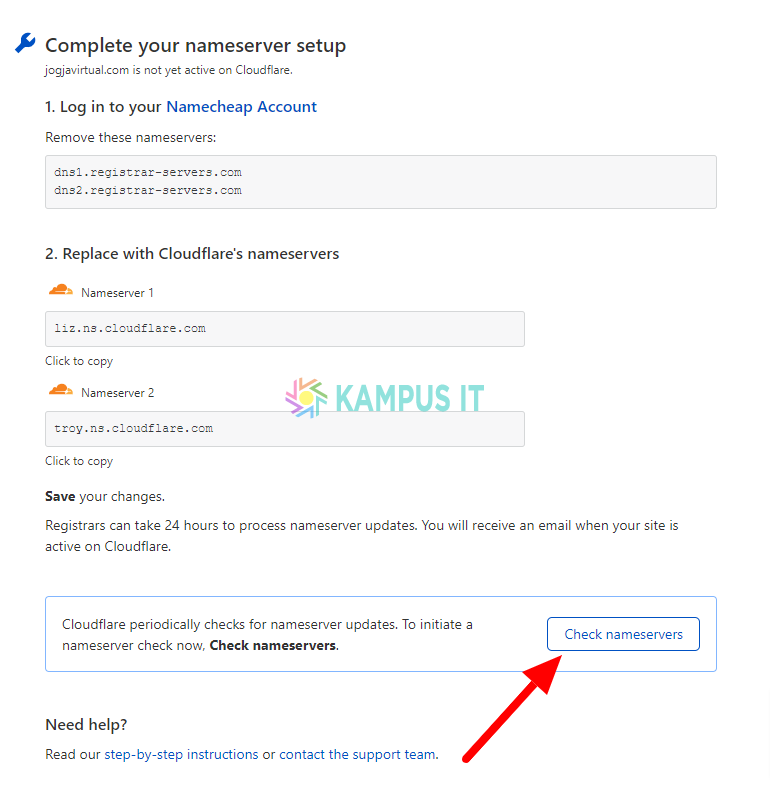
Kemudian akan muncul tampilan seperti berikut :

Pada proses sebelumnya sudah berhasil menghubungkan nameserver ke domain. Selanjutnya klik pada “Cek nameservers” seperti ditunjukan anak panah pada gambar diatas.
Dari tadi bahas DNS ya…
Yang belum tau bisa baca tentang apa itu DNS.
SSL Gratis CloudFlare
Setelah anda melalui langkah demi langkah panduan diatas, maka anda akan mendapatkan fasilitas SSL gratis dari CloudFlare.
Lebih jelasnya silahkan ikuti panduan setting SSL CloudFlare berikut ini,
Cara Setting SSL CloudFlare
Ada beberapa tahap untuk mengaktifkan SSL gratis dari CloudFlare ini.
Yuk ikutin!
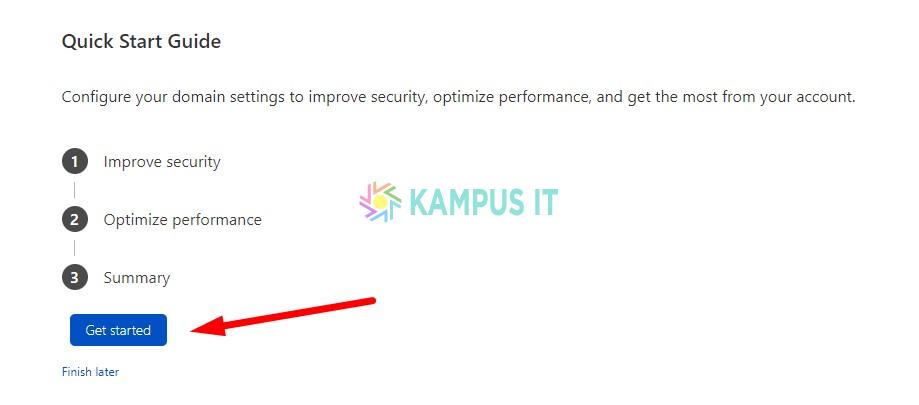
Quick Start Guide
Anda akan menemukan tampilan seperti gambar dibawah ini.
Tekan “Get started“

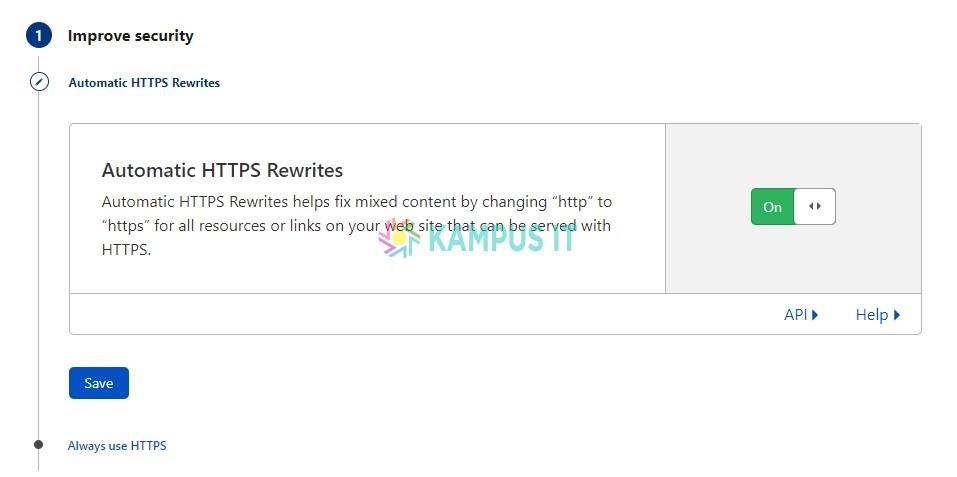
1. Improve security
Pada “Automatic HTTPS Rewrites” pilih ON kemudian tekan tombol Save.

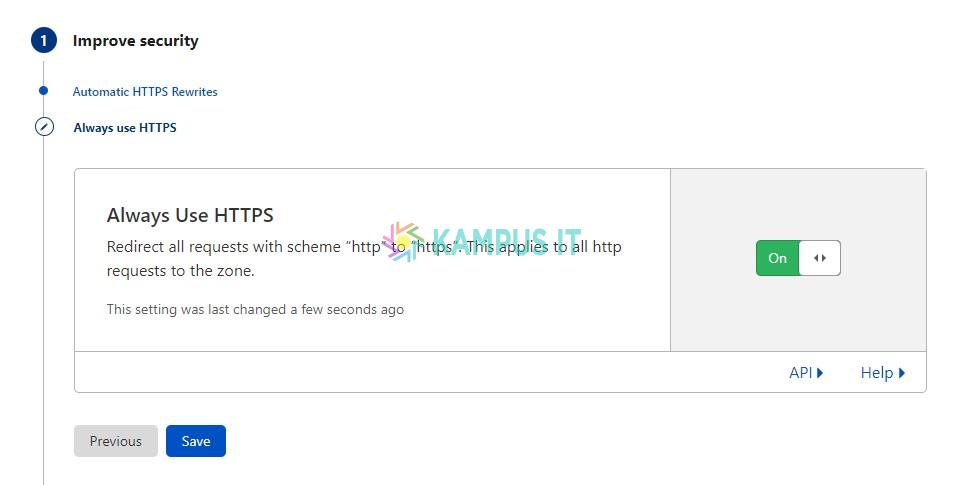
Akan muncul “Always Use HTTPS” pilih ON dan kemudian klik Save.

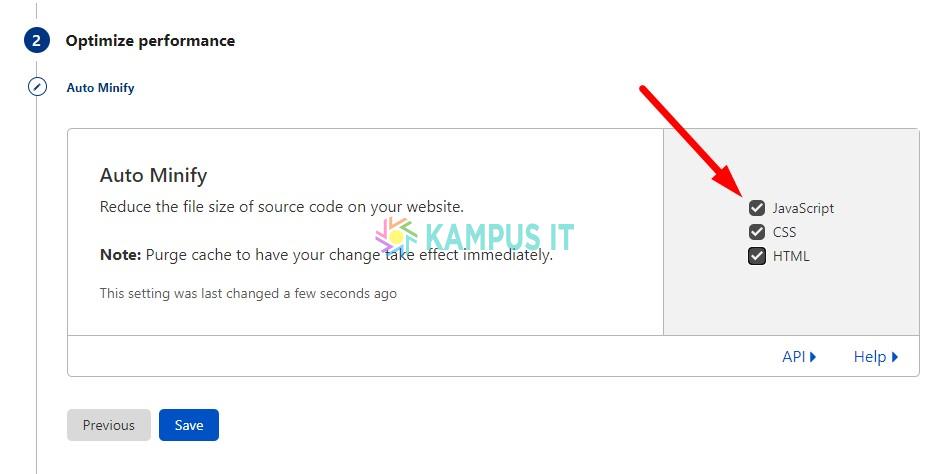
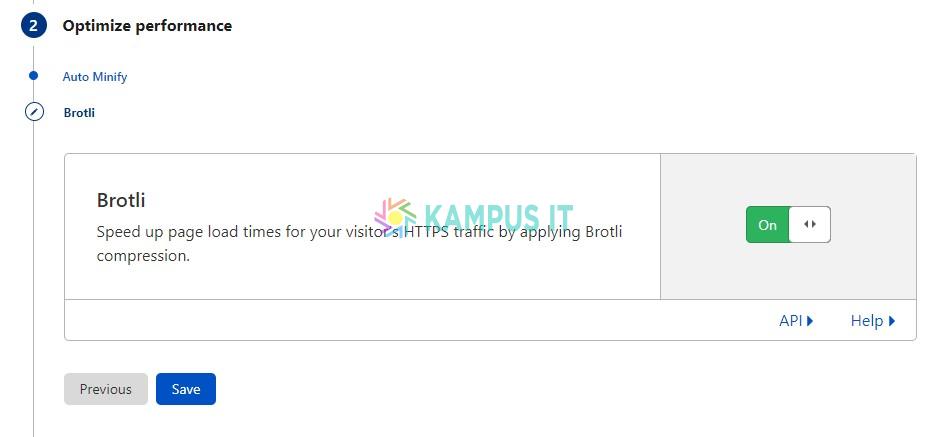
2. Optimize performance
Sekarang pada tahapan Auto Minify : berikan centang pada semua ceklis JavaScript, CSS, HTML, kemudian tekan Save.

Untuk bagian Brotli biarkan saja (secara default ON) dan selanjutnya klik tombol Save.

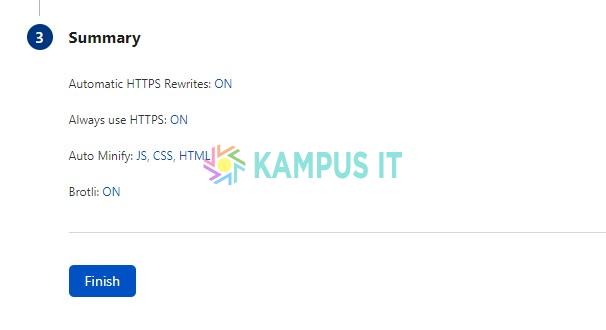
3. Summary
Pada langkah ini sudah selesai pemasangan SSL gratis dari CloudFlare.
Lanjut klik Finish

Great News
Taraaa…. sudah selesai setting SSL di CloudFlare-nya. Website atau blog anda sudah terproteksi dengan sertifikat SSL gratis.

Silahkan akses blog anda, sudah muncul ikon gembok sebagai tanda bahwa proses pasang SSL gratis dari CloudFlare sudah berhasil.
Jika masih belum muncul gembok silahkan ditunggu saja, atau di-reload blognya.
Masih belum muncul gemboknya? Bisa dicoba untuk clear cache browser yang anda gunakan. Atau bisa clear cache dari plugin cache yang anda gunakan.
Cara Setting CloudFlare Selesai!
Ini sebagai tambahan saja, bisa diikuti ataupun tidak juga nggak masalah.
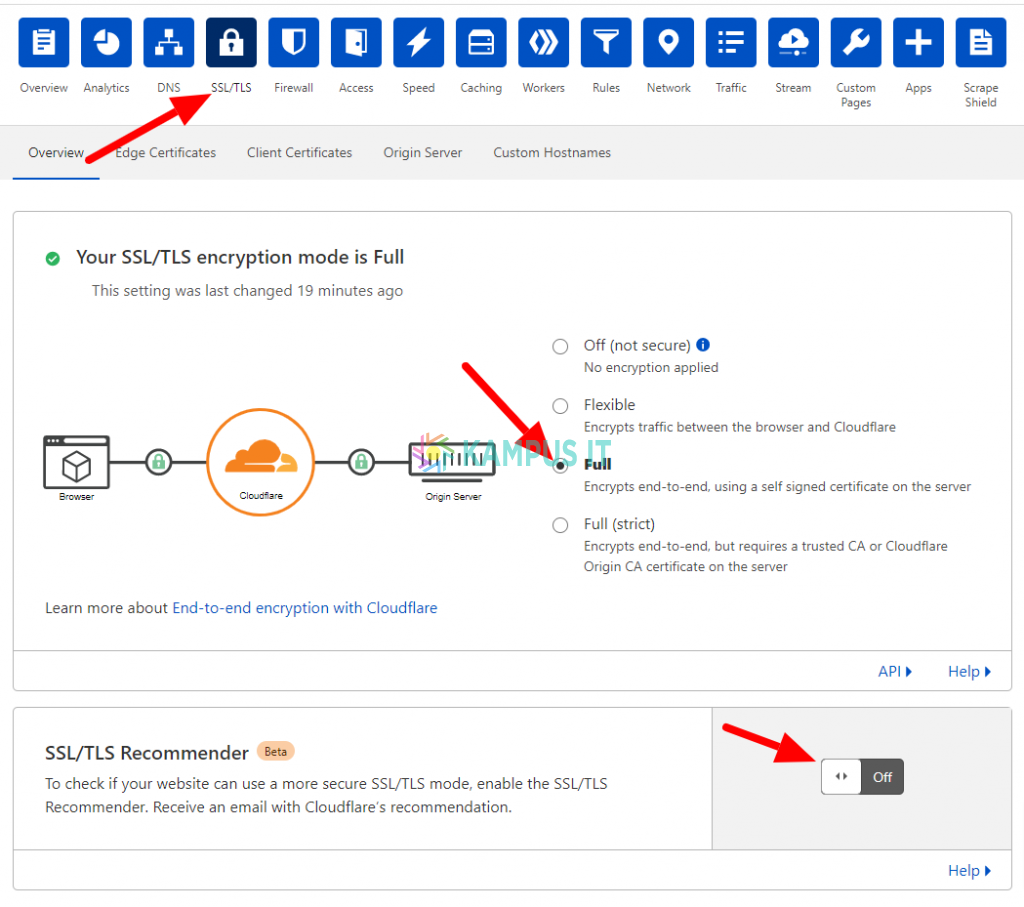
Silahkan masuk dashboard CloudFlare, dan lihat pada menu SSL,
pastikan centang full pada mode enkripsi, dan pilih off pada SSL recommender.
Lebih jelasnya ikuti gambar berikut :

Akhirnya benar-benar selesai proses pemasangan SSL CloudFlare secara manual diatas.
Berikutnya adalah metode pemasangan CloudFlare menggunakan plugin di WordPress.
Cara Pasang CloudFlare di WordPress Menggunakan Plugin
Tutorial setting CloudFlare sebelumnya adalah cara manual. Ternyata ada cara lain yang lebih praktis, yaitu dengan menggunakan plugin CloudFlare di WordPress.
Langkah-langkahnya sebagai berikut :
Pilih “Signup” bagi yang belum punya akun, atau pilih “Login” bagi yang sudah punya akun CloudFlare.

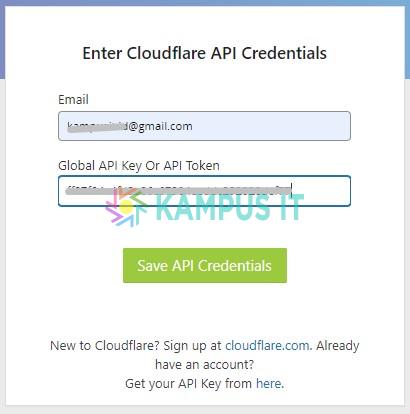
Karena saya sudah punya akun CloudFlare, maka saya hanya tinggal memasukan email dan API yang diambil dari dashboard CloudFlare.
Ikuti petunjuk untuk mendapatkan Global API atau API Token.

Done
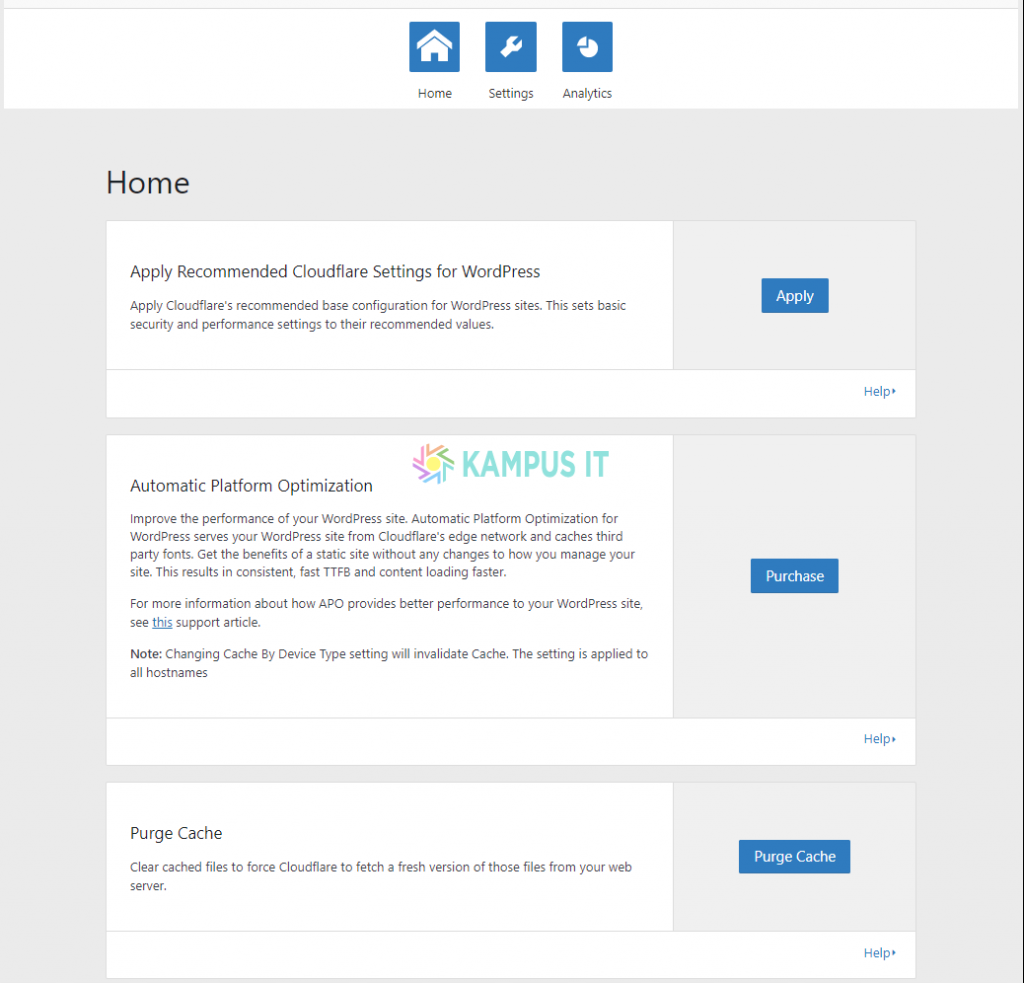
Tampilan CloudFlare di dalam dashboard WordPress :

Integrasi CloudFlare menggunakan plugin ini sebenarnya lebih mudah, namun fitur yang ditampilkan terbatas jika dilihat dari dalam dashboard WordPress.
Untuk mengakses pengaturan lebih lengkap silahkan bisa masuk ke dashboard CloudFlare secara langsung di situs resminya.
Kesimpulan dan Penutup
Fitur yang ditawarkan oleh CloudFlare bukanlah fitur yang ecek-ecek. Fitur dan fasilitasnya terbilang bagus menurut saya. Sudah terbukti dipakai ke semua blog yang saya kelola.
Keuntungan yang didapatkan bagi setiap pemilik blog atau website adalah adanya SSL gratis yang diberikan CloudFlare secara cuma-cuma kepada penggunanya. Masa iya tidak mengambil kesempatan ini?
Terlebih masih ada keuntungan lainnya, yaitu fasilitas CDN yang diberikan mampu menunjang performa situs yang menggunakan layanannya. Tidak ada salahnya untuk mencoba layanan CLoudFlare ini.
Demikian cara setting CloudFlare ini saya hadirkan untuk anda. Semoga bermanfaat 🙂







Etika Berkomentar di blog ini.
Budayakan berkomentar yang baik dan sopan dengan mengedepankan ketentuan berikut :
Setiap komentar yang terindikasi spam tidak akan saya approve.
Terima kasih kawan!