Menghubungi seorang blogger melalui blog miliknya adalah hal yang saya lakukan apabila ada keperluan, entah itu tentang placement konten, bertanya, maupun menjalin kerjasama. Maka dari itu pemilik blog sebaiknya memperhatikan dan membuat contact us di WordPress blog agar orang lain dapat mudah untuk menghubungi.
Pastikan halaman kontak ada di blog teman-teman semua karena perannya begitu penting, bahkan bagi saya sendiri adalah wajib hukumnya untuk memiliki halaman kontak di suatu blog.
Bagaimana cara membuat contact us di WordPress blog yang baik? Pada kesempatan ini saya akan berbagi tutorial untuk membuat halaman kontak menggunakan plugin WordPress yang bernama WPforms.
Semuanya mudah… Mari laksanakan…
Apa itu Halaman Contact Us?
Halaman contact us atau biasa disebut juga dengan halaman kontak kami dalam sebuah blog. Berfungsi sebagai halaman yang menampilkan informasi berupa kontak dengan pemilik blog atau website.
Di dalam halaman kontak biasanya menampilkan alamat email, nomor hp, maupun alamat. Bisa juga menggunakan formulir kontak saja seperti yang ada di blog ini.
Membuat halaman contact us ini sangat penting… terlebih bagi yang memiliki bisnis, karena dapat dimanfaatkan sebagai media pemasaran. Dengan adanya halaman kontak kami, maka para pencari informasi dapat dengan mudah untuk menghubungi pemilik blog.
Mengapa Menggunakan Plugin WPforms?
WPforms ini merupakan plugin WordPress untuk membuat formulir pada halaman sebuah blog. Penggunaannya bisa untuk membuat halaman kontak, membuat form newsletter, maupun untuk memodifikasi formulir lainnya sesuai kebutuhan para Blogger.
Yang paling saya suka dari plugin WPforms ini adalah bagian pembuatan formulirnya yang sangat mudah dilakukan, hanya tinggal drag & drop saja pada bagian-bagian yang diinginkan.
Salah satunya adalah dengan memasukkan beberapa variable seperti nama, nama email, opsi pilihan, bahkan bisa menggunakan variable multiple choice.
Fitur-Fitur WPforms untuk Membuat Contact Us
Adapun beberapa fitur unggulan dari plugin WPforms sebagai berikut:
- Drag & Drop Form Builder
- Form Templates
- Responsive Mobile Friendly
- Smart Conditional Logic
- Instant Notifications
- Entry Management
- Multi-Page Forms
- File Uploads
- User Registration
- Spam Protection
- Stripe Addon
- Square Addon
- Authorize.Net Addon
- Constant Contact Integration
- AWeber Addon
- Mailchimp Addon
- GetResponse Addon
- Campaign Monitor Addon
- ActiveCampaign Addon
- HubSpot Addon
- Salesforce Addon
- Drip Addon
- Sendinblue Addon
- MailerLite Addon
- Custom CAPTCHA
- Geolocation Data
- PayPal Commerce Addon
- PayPal Standard Addon
- Google Sheets Addon
- Zapier Addon
- Post Submissions Addon
- Surveys and Polls Addon
- Save and Resume Addon
- Signature Addon
- Form Pages Addon
- Form Abandonment Addon
- Offline Forms Addon
- Form Locker Addon
- Conversational Forms Addon
- Lead Forms Addon
- User Journey Addon
- Webhooks
Tercatat ada sekitar 42 fitur dari WPforms yang sudah saya rangkum dari situs resminya. Teman-teman bisa mengecek langsung di https://wpforms.com/
Oh iya, sebelumnya saya juga telah mengulas beberapa plugin form builder gratis untuk membuat halaman contact us ini.
Manfaat Membuat Contact Us di Blog
Apa saja sih manfaat membuat halaman contact us di blog WordPress? Berikut kami rangkum beberapa manfaat membuat halaman kontak kami tersebut:
1. Lebih Profesional
Dengan adanya halaman kontak kami di blog teman-teman akan menambah keprofesionalan menjadi seorang blogger.
2. Kemudahan Menghubungi
Calon klien yang ingin bekerjasama dapat dengan mudah untuk menawarkan proposal kerjasamanya dengan cara menghubungi melalui halaman kontak yang tersedia di blog.
3. Interaksi dengan Pengunjung
Tidak hanya klien saja yang bisa menghubungi untuk keperluan bisnis, halaman kontak bisa menjadi jembatan untuk berinteraksi dengan para pengunjung, misalnya saja untuk bertanya maupun untuk keperluan lainnya.
4. Mudah Approve Adsense
Halaman kontak ini juga dapat menjadi bagian dari kemudahan untuk diapprove Google Adsense karena bagian dari navigasi sebuah blog.
Cara Membuat Formulir Contact Us di Blog WordPress
Bagaimana cara membuat formulir kontak di WordPress? Caranya cukup mudah sob! Saya menggunakan plugin builder gratis dari WPforms sebagai bahan untuk praktek diartikel ini.
Yuk ikuti caranya:
1. Install plugin WPforms
Silakan install plugin WPforms terlebih dahulu melalui dashboard. Apabila belum pernah install plugin, silakan ikuti caranya di tutorial berikut: https://kampusit.id/install-plugin-wordpress/
2. Aktifkan plugin WPforms
Selanjutnya aktifkan plugin WPforms agar bisa digunakan untuk membuat formulir. Untuk mengaktifkannya silakan masuk ke bagian menu “Plugin” sebelah kiri dashboard WordPress dan temukan nama plugin WPforms kemudian aktifkan.
Untuk fiturnya silakan jelajahi sendiri, ada template formulirnya dan beberepa tools yang bisa dimanfaatkan.

3. Add New untuk Membuat Form About Us
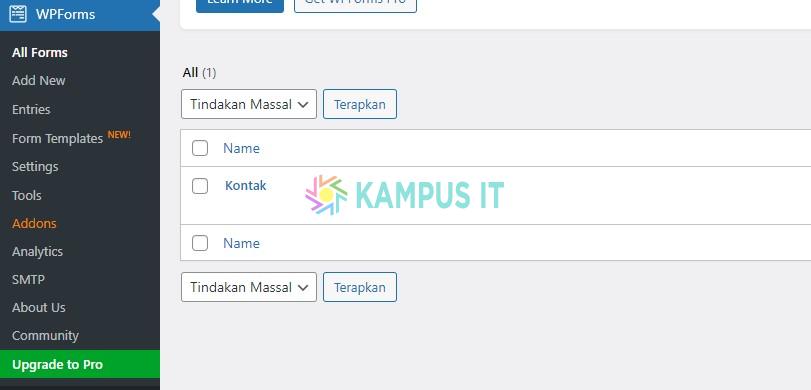
Setelah plugin aktif, selanjutnya klik “Add New” untuk membuat formulir baru, pada bagian “WPforms” di panel menu sebelah kiri WordPress teman-teman.
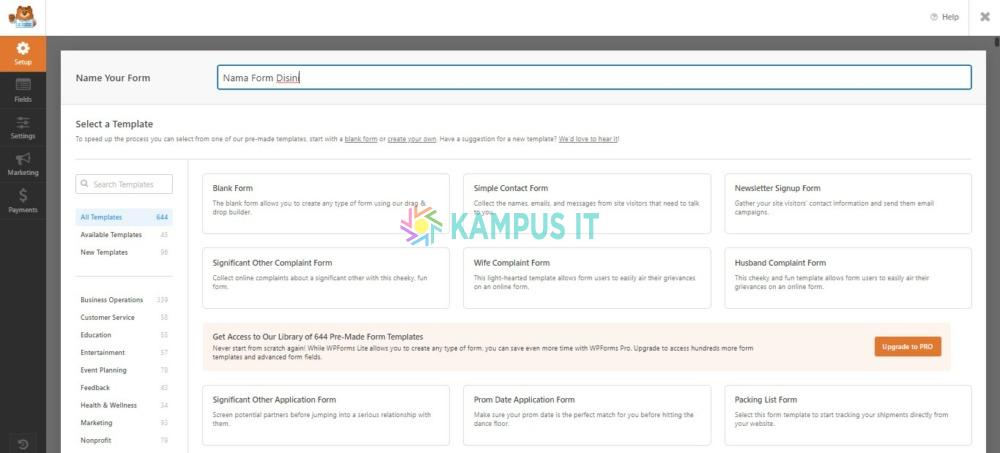
Akan muncul halaman untuk membuat formulir seperti berikut:

Silakan isi nama formulirnya terlebih dahulu.
Biasanya saya menggunakan “Blank Form” karena membuat formulir sederhana untuk halaman about us.
Teman-teman juga bisa bebas untuk memilih template yang sudah tersedia.
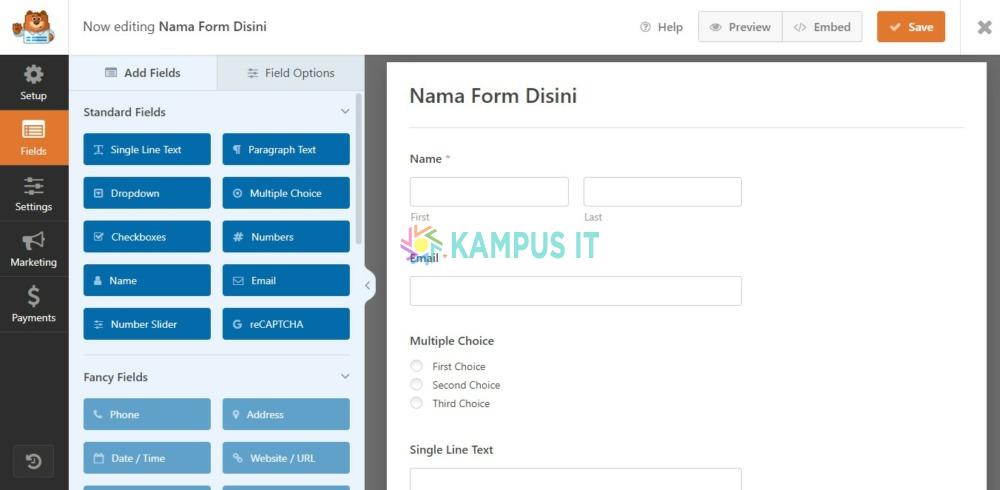
4. Add Fields Bagian-Bagian yang Dibutuhkan
Pada bagian “Add Fields” ini teman-teman bisa improvisasi sendiri untuk membuat formulir kontak.

Sebagai contoh pada gambar diatas:
- Saya menggunakan fields “Name” untuk membuat bagian isian nama, yaitu nama depan dan nama belakang. Kata “Name” bisa diganti sesuai keinginan kalian.
- Kemudian fields “Email” untuk membuat isian email.
- Fields “Multiple Choice” bisa digunakan untuk membuat pilihan seperti pada halaman contact us blog ini, silakan dilihat 🙂
- Fields “Single Line Text” saya gunakan untuk isian judul pesan.
- Fields “Paragraph Text” bisa digunakan untuk isian pesan.
5. Save dan Menampilkan Form Kontak pakai Shortcode
Selanjutnya silakan “Save” untuk menyimpan formulir kontak yang telah dibuat.
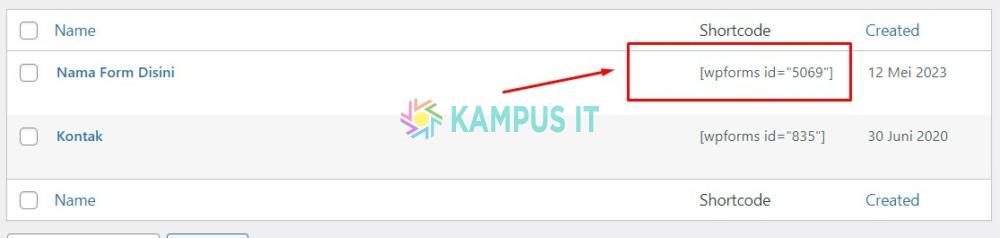
Dan untuk menampilkan formulir kontak yang telah dibuat tersebut silakan gunakan fitur “Shortcode” yang ada di editor Guttenberg.
Dimana mendapatkan shortcode formulir yang telah dibuat? Gini caranya…
Silakan buka pada bagian menu samping dahsboard “All forms”, dan temukan kode shortcode-nya seperti berikut:

Sampai disini sudah selesai.
Selanjutnya silakan teman-teman dapat mencoba sendiri ya… Apabila ada kesulitan langsung saja berdiskusi melalui kolom komentar.
Oh iya lupa… apabila teman-teman belum memiliki blog, silakan pakai jasa bikin blog dari kami ya 🙂
F.A.Q Halaman Contact Us
Hal yang sering ditanyakan terkait halaman contact us
Halaman contact us merupakan halaman blog atau website yang berisi informasi kontak yang menjadi rujukan pengunjung untuk menghubungi pemilik blog tersebut.
Didalam sebuah halaman kontak biasanya berisi alamat email, nomor handphone, maupun alamat kantor, bisa juga menggunakan formulir kontak seperti yang dibahas diartikel ini.
Kesimpulan dan Penutup
Membuat halaman contact us untuk sebuah blog atau website adalah wajib bagi yang serius untuk mengembangkan bisnis.
Dengan membuat halaman contact us seperti yang telah saya contohkan diatas, setidaknya pengunjung sudah bisa dengan mudah untuk menghubungi pemilik blog.
Menurut pengalaman yang saya alami, halaman kontak ini sangat membantu untuk mendatangkan penawaran kerjasama.
Semoga bermanfaat…









Etika Berkomentar di blog ini.
Budayakan berkomentar yang baik dan sopan dengan mengedepankan ketentuan berikut :
Setiap komentar yang terindikasi spam tidak akan saya approve.
Terima kasih kawan!