Orang-orang yang bekerja di bidang pembuatan website, aplikasi, maupun proyek grafis lainnya wajib mengetahui tentang kode warna HTML secara lengkap. Sebab, setiap warna memiliki kode HTML yang berbeda dan terkadang orang-orang tidak tahu kode warna yang hendak dipakainya tersebut.
Untuk menghindari terjadinya kesalahan warna saat akan memakainya, orang-orang harus mencatat kode-kode warnanya dengan baik. Dengan mencatat atau mengingatnya seperti ini, mereka bisa langsung memasukkan kode tersebut secara tepat. Jadi, tidak ada kesalahan lagi saat memakainya.
Sebelum membahas tentang daftar kode warna HTML yang harus diketahui oleh banyak orang, kami akan membahas pengertian dari istilah ini terlebih dahulu. Pasalnya, masih ada sebagian orang yang merasa asing ketika mendengar tentang istilah kode warna di internet.
Apa Itu Kode Warna HTML?

Arti dari kode warna ini adalah alat bantu esensial yang dapat membantu para developer maupun designer website untuk menentukan warna dengan presisi tinggi yang tepat. Maka dari itu, ada banyak orang yang mengatakan bahwa kode warna ini sangat penting dalam menciptakan tampilan menarik.
Dengan menggunakan HTML kode warna seperti ini, para developer dan designer website dapat menerapkan palet warna yang spesifik dan menciptakan harmoni visual yang sesuai keinginan. Tidak hanya itu, kode warna ini juga dapat memastikan informasi di dalam website bisa terlihat secara jelas.
Alasan mengapa para pemilik maupun pengelola website diwajibkan untuk mengetahui tentang daftar kode warna pada HTML adalah, karena warna memegang peranan penting dalam menentukan nuansa yang dihadirkan untuk para pengunjung website. Jadi, pilihlah warnanya dengan baik.
Orang-orang mungkin berpikir pemilihan warna yang tepat ini hanya akan meningkatkan estetika dari suatu website saja, tapi sebenarnya pemilihan warna yang tepat juga bisa meningkatkan user experience yang dibutuhkan oleh setiap website. Maka dari itu, mari kita mengenal kode-kodenya!
Kode Warna HTML Lengkap Full Color
Tidak hanya orang-orang yang bekerja di bidang pembuatan website, aplikasi, dan proyek grafis seperti ini lainnya saja yang perlu mengetahui daftar kode warna ini, tapi orang-orang yang sering berkunjung ke sebuah website tertentu juga boleh untuk mengetahui tentang kode warna ini dengan baik.
Pada dasarnya, ada 2 jenis kode warna di internet yang masih terdengar asing bagi sebagian orang, yaitu RGB dan hexadecimal. Namun, sebelum membahas tentang perbedaan dari kedua jenis kode warna tersebut, kami akan membagikan daftar kode warnanya terlebih dahulu, yaitu:
1. Kode Warna Putih HTML

Salah satu warna yang sering dipakai pada suatu website adalah putih. Maka dari itu, kenali daftar kode warna putih berikut ini:
| Nama Warna | RGB | HEX |
| White | rgb(255,255,255) | #FFFFFF |
| Snow | rgb(255,250,250) | #FFFAFA |
| Mintcream | rgb(245,255,250) | #F5FFFA |
| Azure | rgb(240,255,255) | #F0FFFF |
| Honeydew | rgb(240,255,240) | #F0FFF0 |
| Ghostwhite | rgb(248,248,255) | #F8F8FF |
| Beige | rgb(245,245,220) | #F5F5DC |
2. Kode Warna Coklat HTML

Mungkin ada beberapa orang yang lebih suka memakai warna gelap pada website atau aplikasinya, sehingga kode warna coklat juga harus diketahui, yaitu:
| Nama Warna | RGB | HEX |
| Brown | rgb(165,42,42) | #A52A2A |
| Wheat | rgb(245,222,179) | #F5DEB3 |
| Tan | rgb(210,180,140) | #D2B48C |
| Rosybrown | rgb(188,143,143) | #BC8F8F |
| Chocolate | rgb(210,105,30) | #D2691E |
| Sienna | rgb(160,82,45) | #A0522D |
| Goldenrod | rgb(218,165,32) | #DAA520 |
3. Kode Warna Merah HTML

Ada beberapa jenis warna merah yang sering dipakai untuk meningkatkan kualitas tampilan dari suatu website, dan berikut adalah beberapa kode warnanya:
| Nama Warna | RGB | HEX |
| Salmon | rgb(250,128,114) | #FA8072 |
| Indian Red | rgb(205,92,92) | #CD5C5C |
| Light Coral | rgb(240,128,128) | #F08080 |
| Fire Brick | rgb(178,34,34) | #B22222 |
| Dark Red | rgb(139,0,0) | #8B0000 |
| Ruby | rgb(224,17,95) | #E0115F |
| Cherry | rgb(222,49,99) | #DE3163 |
Baca Juga: Apa itu Web Designer? Besaran Gaji dan Skill yang Harus Dimiliki
4. Kode Warna Biru

Biru juga menjadi salah satu warna yang sering digunakan pada berbagai jenis proyek grafis. Untuk itu, kode-kode warna biru di bawah ini harus selalu diingat:
| Nama Warna | RGB | HEX |
| Blue | rgb(0,0,255) | #0000FF |
| Light Blue | rgb(173,216,230) | #ADD8E6 |
| Sky Blue | rgb(135,206,235) | #87CEEB |
| Royal Blue | rgb(65,105,225) | #4169E1 |
| Navy | rgb(0,0,128) | #000080 |
| Dark Blue | rgb(0,0,139) | #00008B |
| Midnight Blue | rgb(25,25,112) | #191970 |
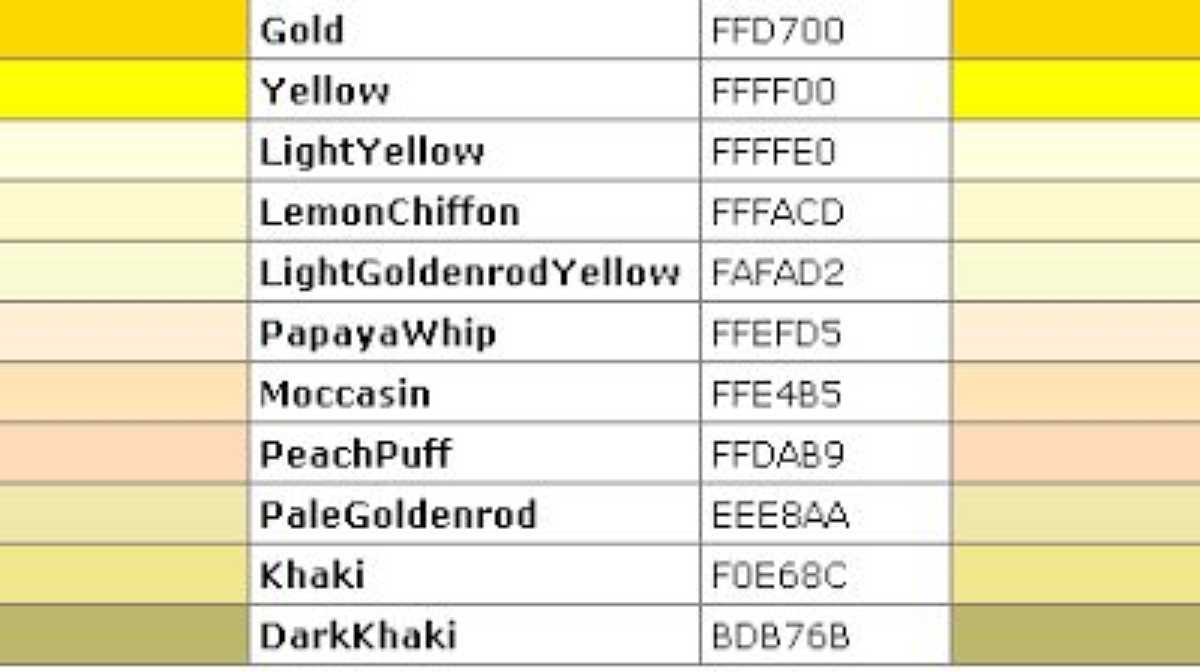
5. Kode Warna Kuning

Kode warna selanjutnya yang akan kami bagikan adalah kuning. Berikut adalah kode warna kuning pada HTML:
| Nama Warna | RGB | HEX |
| Yellow | rgb(255,255,0) | #FFFF00 |
| Gold | rgb(255,215,0) | #FFD700 |
| Khaki | rgb(240,230,140) | #F0E68C |
| Light Yellow | rgb(255,255,224) | #FFFFE0 |
| Pale Goldenrod | rgb(238,232,170) | #EEE8AA |
| Goldenrod | rgb(218,165,32) | #DAA520 |
6. Kode Warna Hijau

Jenis warna terakhir yang sering dipakai oleh developer dan designer website adalah hijau. Berikut daftar kode warna hijau pada HTML:
| Nama Warna | RGB | HEX |
| Green | rgb(0,128,0) | #008000 |
| Dark Green | rgb(0,100,0) | #006400 |
| Lime | rgb(50,205,50) | #32CD32 |
| Light Green | rgb(144,238,144) | #90EE90 |
| Spring Green | rgb(0,255,127) | #00FF7F |
| Sea Green | rgb(46,139,87) | #2E8B57 |
| Forest Green | rgb(34,139,34 | #228B22 |
Perbedaan Kode Warna RGB dan HEX pada HTML

Bisa dilihat pada beberapa tabel di atas terdapat istilah RGB dan HEX yang memiliki kode berbeda. Berikut adalah penjelasan lebih lengkap mengenai perbedaan dari kedua istilah tersebut, yaitu:
1. RGB (Red, Green, and Blue)
Sesuai dengan namanya, model warna ini didasarkan pada kombinasi tiga warna primer yakni merah, hijau, dan biru. Ada keuntungan tersendiri yang membuat kombinasi warna ini sering dipilih oleh banyak orang, yaitu dapat mengontrol opasitas warna yang menentukan transparansi warna.
2. HEX (Hexadecimal)
Sementara untuk istilah HEX merujuk pada representasi heksadesimal dari sebuah warna. Keuntungan menggunakan warna ini bisa dilihat pada kesederhanaan dan kemudahan penggunaannya dalam HTML.
Sebagai seorang developer maupun designer dari suatu website tertentu, Anda memang harus mengetahui kode warna HTML ini secara lengkap. Dengan begitu, Anda bisa lebih mudah untuk menciptakan tampilan website yang menarik dan fungsional.







Etika Berkomentar di blog ini.
Budayakan berkomentar yang baik dan sopan dengan mengedepankan ketentuan berikut :
Setiap komentar yang terindikasi spam tidak akan saya approve.
Terima kasih kawan!