Javascript menjadi salah satu bahasa pemrograman yang banyak dipelajari web developer. Selalu ada sesuatu yang baru mengenai Javascript yang sebaiknya dipelajari dengan baik. Tidak sedikit yang bertanya-tanya tentang apa itu DOM dan contohnya dalam sebuah program.
Pada dasarnya, Javascript menjadi bahasa pemrograman pilihan untuk membuat website jadi lebih interaktif dan menarik. Dengan memahami DOM, maka bukan tidak mungkin website yang sedang dikembangkan jadi lebih menakjubkan. Tampilan dinamis pada sebuah situs memang bisa membuatnya jadi lebih menarik.
Oleh karena itu, sebaiknya seorang web developer pemula maupun profesional mempelajari DOM agar website semakin bagus. Tidak perlu khawatir, DOM sendiri cukup mudah dipelajari asalkan memahaminya secara rutin dan telaten. Bagi yang penasaran dengan DOM, simak penjelasannya di bawah ini.
Apa Itu DOM?

Sebelum mengetahui contoh DOM, ada baiknya memahami pengertiannya terlebih dahulu. Ada banyak materi di Javascript yang sebaiknya dipahami dengan benar agar bisa diaplikasikan saat mengembangkan website.
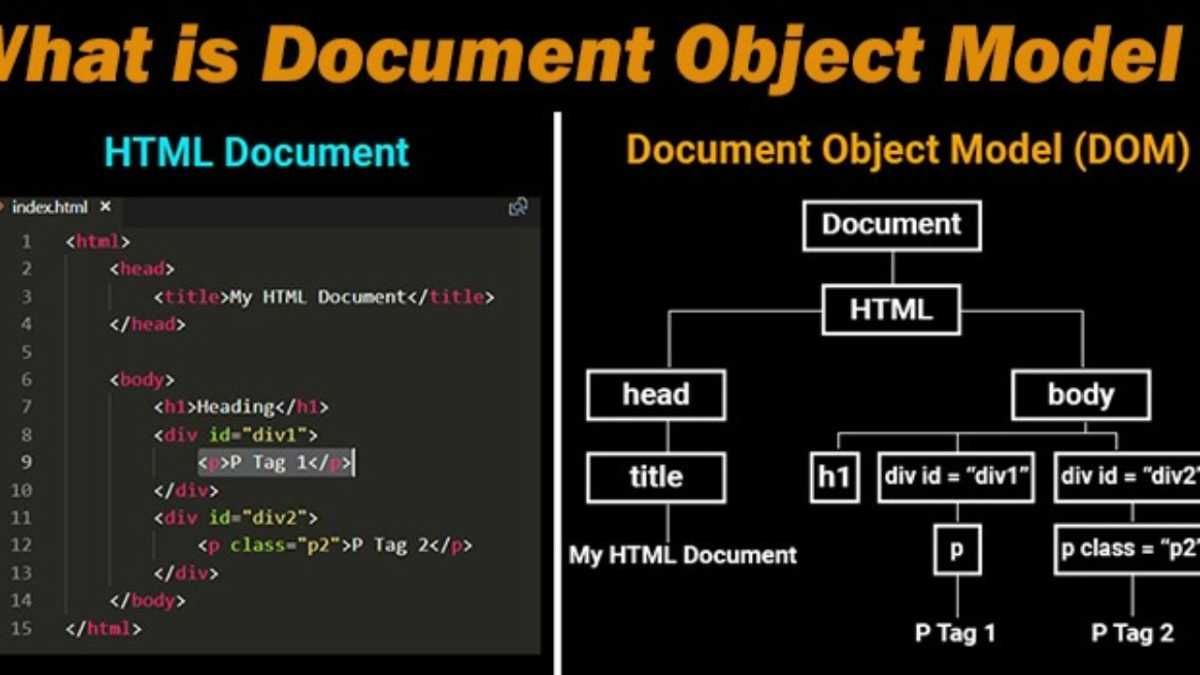
Lalu, apa yang dimaksud DOM Javascript? Pada dasarnya, DOM dalam Javascript merupakan tampilan yang memungkinkan pengembang situs memanipulasi bagian halaman tertentu. Misalnya di bagian interface, struktur, hingga konten yang sudah dimasukkan di dalamnya.
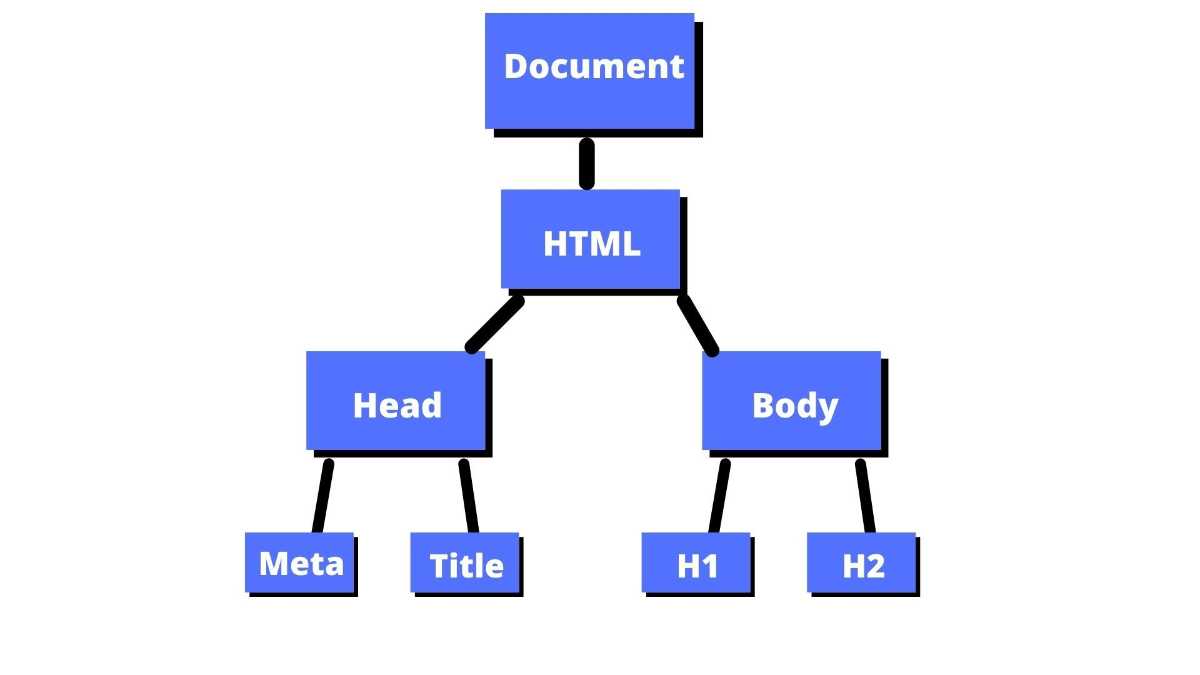
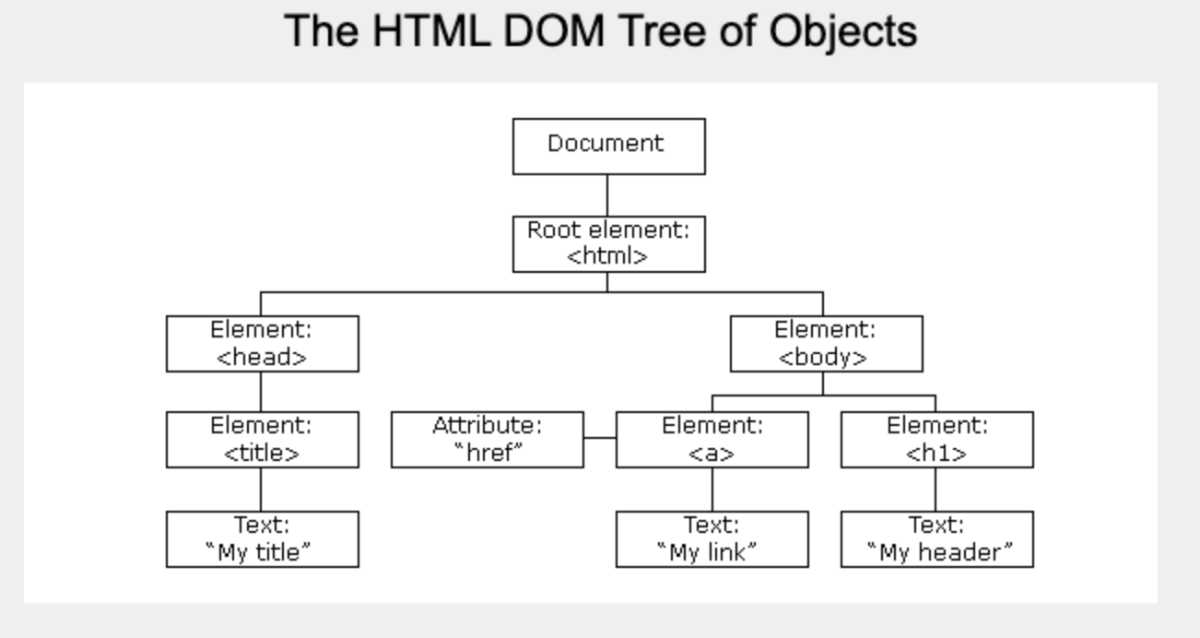
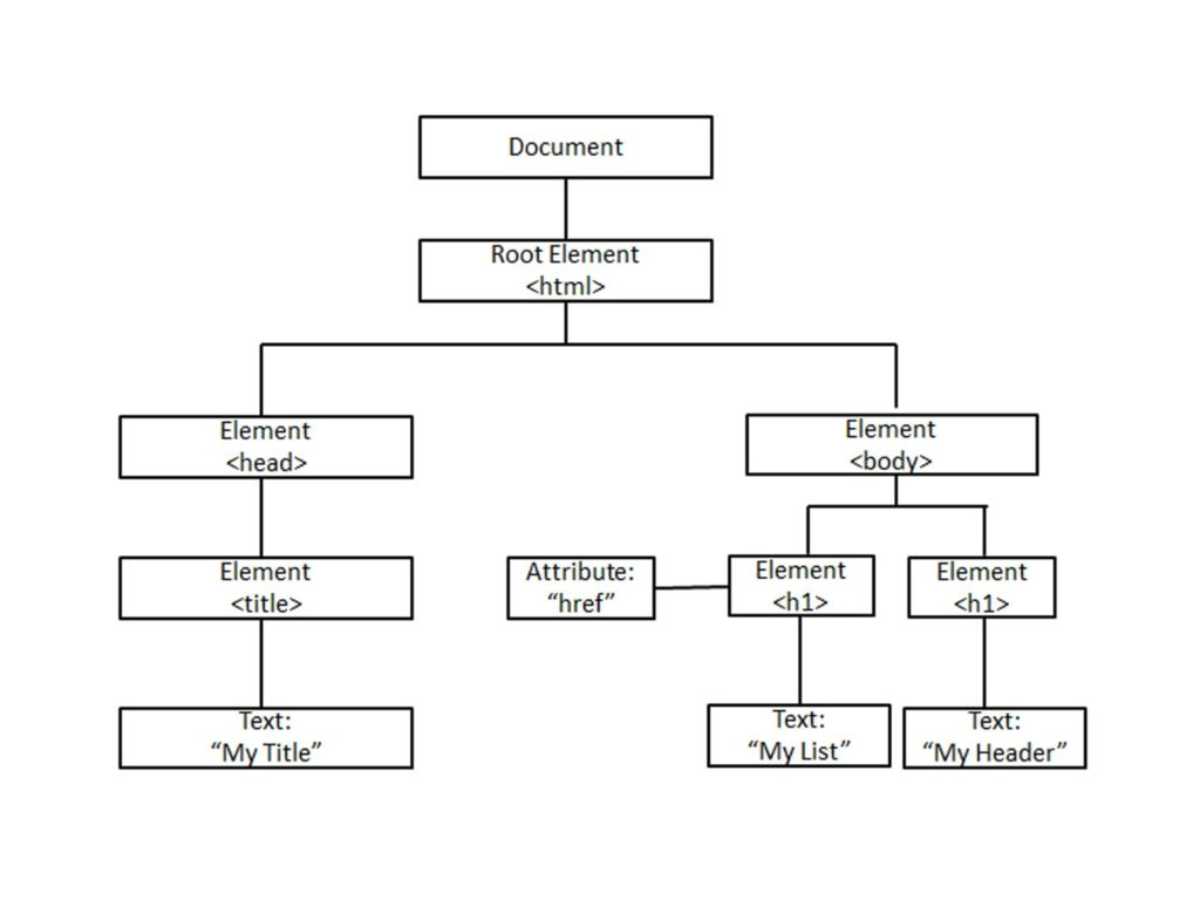
Adapun kepanjangan DOM sendiri yaitu Document Object Model yang penting dipelajari setiap web developer. Perlu diketahui bahwa dua pilar utama website adalah HTML dan CSS Style yang membuat website masih statis. Hingga akhirnya muncul bahasa pemrograman Javascript.
Tak heran jika nantinya website yang sudah selesai pun jadi terlihat dinamis dibanding sebelumnya. Dengan memahami DOM, maka bukan tidak mungkin tampilan website lebih dinamis sehingga memanjakan penggunanya.
Baca Juga: 5+ SEO Tools Terbaik untuk Tingkatkan Rangking Website
Cara Kerja DOM

Bagi yang masih pemula mempelajari Javascript mungkin merasa bingung mengenai apa itu DOM dan kegunaannya. Penggunaan fitur satu ini memang sangat bermanfaat bagi seorang web developer. Pengguna bisa memanipulasi halaman website jadi lebih dinamis sehingga tidak cenderung monoton.
Perlu diketahui bahwa DOM bekerja dengan mengambil, menambah, dan mengurangi elemen HTML. Ketika proses manipulasi halaman berlangsung, DOM akan mengumpulkan data agar website berjalan secara dinamis. Begitu pula dengan fungsi dan atribut data di dalamnya pastinya akan berubah.
DOM seringkali dibutuhkan untuk membuat Application Programming Interface (API). Fitur satu ini juga seringkali dipakai untuk web scrapping oleh pengembang web.
Tips Mengambil Elemen HTML untuk DOM

Setelah memahami apa itu DOM HTML, mungkin Anda juga merasa penasaran mengenai cara mengambil elemen HTML di dalamnya. Pada dasarnya, proses ini bisa dilakukan melalui beberapa cara yang bisa dipelajari oleh web developer.
1. Pengambilan Elemen data via ID
Terdapat cara mengambil elemen menggunakan ID, yaitu dengan metode getElementByID() yang bisa dengan mudah dipelajari. Contoh DOM Javascript yang bisa digunakan pun bisa langsung diketikkan yaitu:
var title = document.getElementById(‘footer-title’);
Dengan menggunakan var title, Javascript DOM akan mengambil elemen data bernama footer-title. Setelah itu, elemen tersebut akan tersimpan di dalam sebuah variabel.
2. Pengambilan Elemen Data via Class
Pengambilan elemen data juga bisa dilakukan dengan class, tak heran jika banyak yang merasa terbantu dengan adanya DOM. Metode yang digunakan dikenal dengan getElementByClassName(). Contoh DOM script berdasarkan metode tersebut adalah sebagai berikut.
Var items = document.getElementsByClassName(‘list-items’);
Pada metode satu ini, elemen yang diambil tidak hanya satu data. Melainkan semua elemen yang berada di kelas list-items.
3. Pengambilan Elemen Data via Name Tag
Jika sudah memahami pengertian DOM, Anda juga bisa mempelajari pengambilan data dengan Name Tag. Cara ini tidak kalah mudah dibanding metode lainnya yang sudah dijelaskan melalui tips di atas. Adapun metode kali ini yang bisa dipakai adalah getElementsByTagName().
Adapun contoh script yang bisa diketikkan dengan metode ini yaitu sebagai berikut:
var listItems = document.getElementsByTagName();
Dengan menggunakan metode Javascript DOM di atas, maka semua elemen di tag list akan berpindah. Apa itu dom dalam Javascript bisa dipahami melalui metode di atas dengan mempraktekkannya langsung.
Fungsi Javascript DOM dalam Suatu Website
Tidak bisa dipungkiri bahwa Javascript memang menjadi yang paling diandalkan untuk menambah interaktivitas suatu website. DOM menjadi bagian dari Javascript yang tidak bisa dipisahkan bagi seorang web developer.
Terdapat beberapa fungsi dari DOM, berikut ulasannya.
1. Memodifikasi Konten

Dengan menerapkan DOM, maka Javascript akan memanipulasi konten dalam halaman situs yang sudah dikembangkan. Pengembang bisa mengubah tulisan, gambar, bahkan struktur HTML itu sendiri.
2. Mengatur Event di Web

Berbicara tentang interaktivitas suatu web, maka tidak bisa dipisahkan dari pengelolaan event. Beberapa contoh diantaranya dalam Javascript adalah hover, klik, dan input keyboard. Apa itu DOM js seringkali dipahami sebagai konsep yang bisa membuat Javascript bekerja secara maksimal.
3. Modifikasi Styling Elemen

Bagi yang ingin memanipulasi CSS, maka mempelajari seluk-beluk tentang DOM merupakan pilihan tepat. Bagaimana tidak, konsep ini sendiri bisa digunakan untuk manipulasi kelas CSS itu sendiri.
Apakah DOM Bisa Digunakan untuk Membuat dan Menghapus Elemen HTML?

Pada dasarnya, apa itu DOM rp tidak hanya berkaitan dengan modifikasi elemen pada HTML. Namun, konsep Javascript satu ini juga efektif digunakan untuk pembuatan dan penghapusan elemen HTML pada website.
Anda bisa mengubahnya di bagian paragraf, tombol, hingga elemen div. Elemen yang sudah diambil kemudian bisa ditambahkan pada struktur halaman tertentu.
Apa itu DOM bisa dipahami sebagai konsep Javascript yang bisa digunakan untuk manipulasi elemen. Konsep satu ini penting dipelajari bagi yang ingin membuat website yang interaktif dan pastinya dinamis. Anda bisa mempelajarinya agar pengembangan website dengan Javascript lebih maksimal.








Etika Berkomentar di blog ini.
Budayakan berkomentar yang baik dan sopan dengan mengedepankan ketentuan berikut :
Setiap komentar yang terindikasi spam tidak akan saya approve.
Terima kasih kawan!